How To Easily Add A Beautiful Sidebar To Your Squarespace Blog [7.0 and 7.1]
By now we should all know the importance of having a blog on our Squarespace* website. It’s absolutely crucial for engagement, SEO and staying ahead of the competition. It’s also great for easily answering your audience’s questions and proving your expert industry knowledge. It’s truly fantastic when one of your blog posts makes it’s way to page 1 of Google, gets clicks and visitors gain valuable insight from you. But we don’t want them to stop there! Did you know that website visitors are more likely to click around if it’s easy to navigate? Having a sidebar on every single one of your blog posts provides your website visitors with a super easy way to see what else you offer besides the blog post they landed on from Google.
It might seem daunting to think about building a sidebar for each individual blog post every time you want to publish one. And then what about if you want to update a button or text or an image in your sidebar? Are you really going to go through every single blog post and make that change? Probably not. Luckily there is a super easy way to implement a blog sidebar on our Squarespace sites. It’s a plugin from SQSP Themes* that helps to make our lives just a little bit easier. I’m going to walk you through the features and benefits of this plugin, plus show you how to set it up on your own Squarespace website.
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
Benefits of having a sidebar on your Squarespace blog
It makes your blog look more professional and helps establish your online presence
It breaks up long passages of text content
It provides a space to include a small image of yourself and short bio, making your audience feel more connected and comfortable
It makes your blog easier to navigate and can help improve your click-through rate
It can help you gain more email subscribers if your sidebar contains a newsletter signup form
You can actually earn money as it can be a good place to display relevant affiliate links or even ads (if you have enough traffic)
It’s a great place to display social media links to further engage with your audience
It’s an effective place to display a search bar which also makes it easier for your audience to find what they’re looking for
How to add a sidebar to your Squarespace blog
The Squarespace Sidebar Plugin* by SQSP Themes* is by far the easiest (and fastest!) way to add a sidebar to your Squarespace blog. It’s also the easiest option for maintaining your sidebar and changing it’s content over time.
+ Price: $59 Standard License || $177 Business License
+ Compatible With: Squarespace 7.0 and Squarespace 7.1
Here’s how to add the plugin to your site:
1. Purchase and download plugin here*
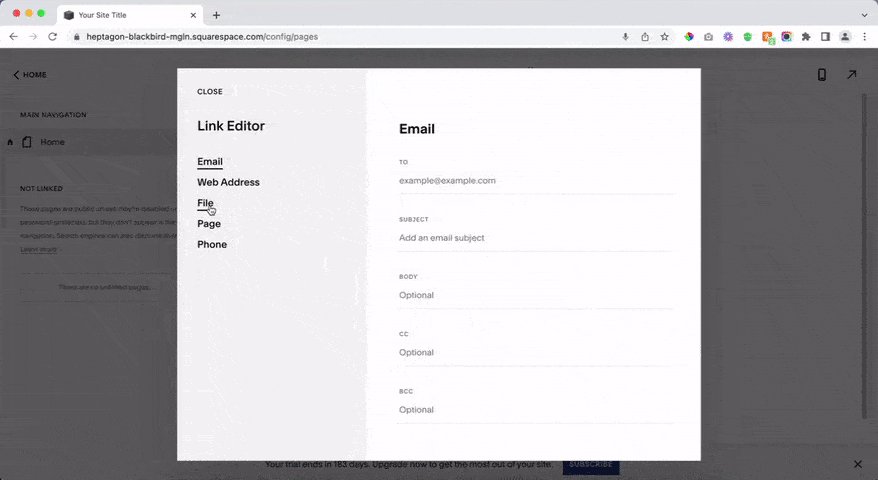
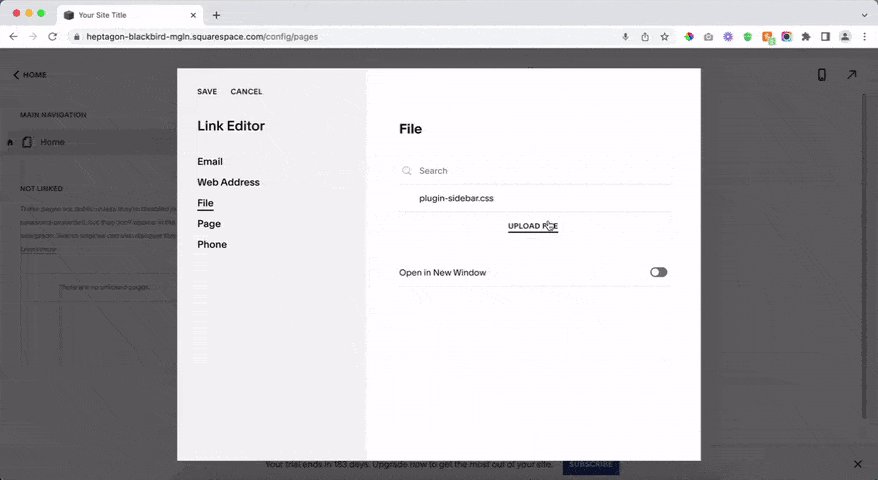
2. Upload the “plugin-sidebar.js” and “plugin-sidebar.css” files to your website
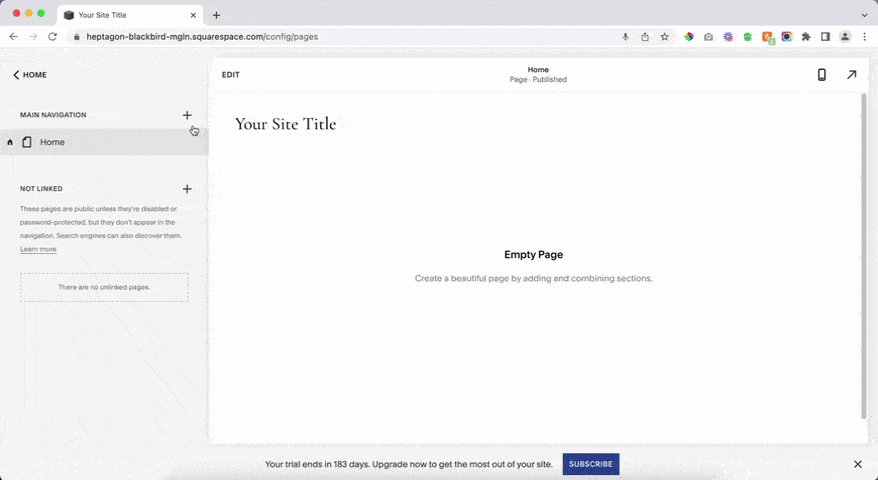
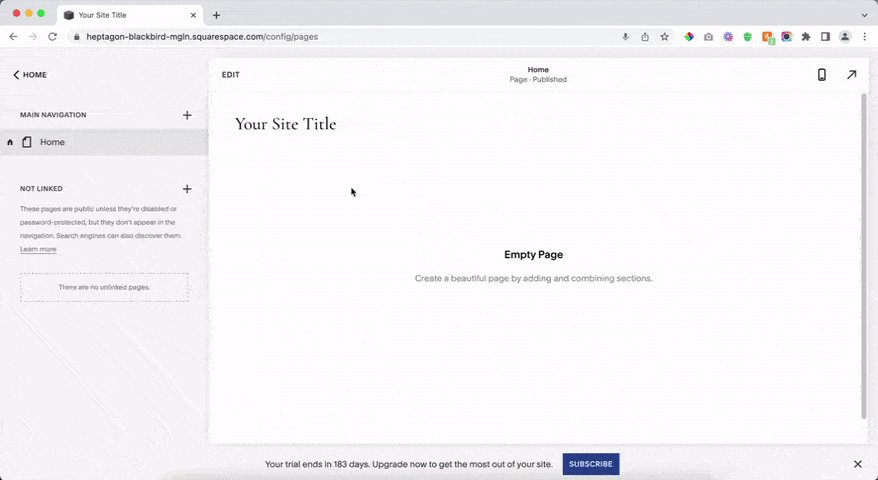
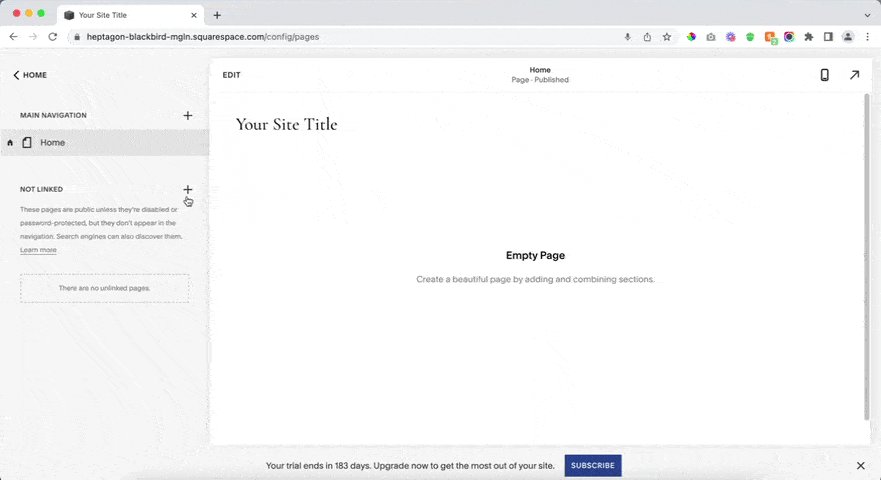
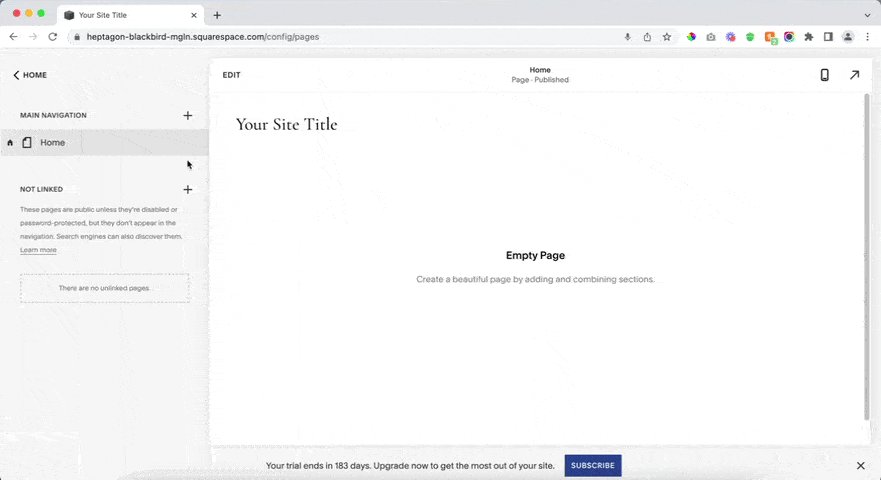
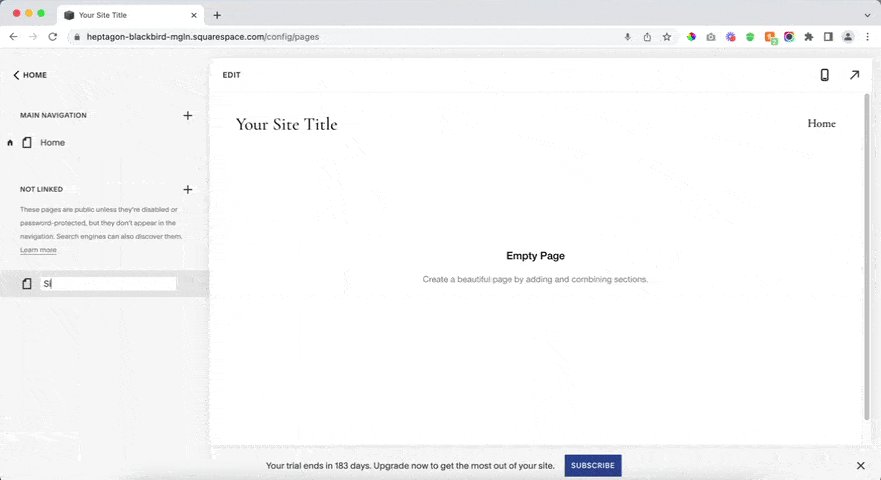
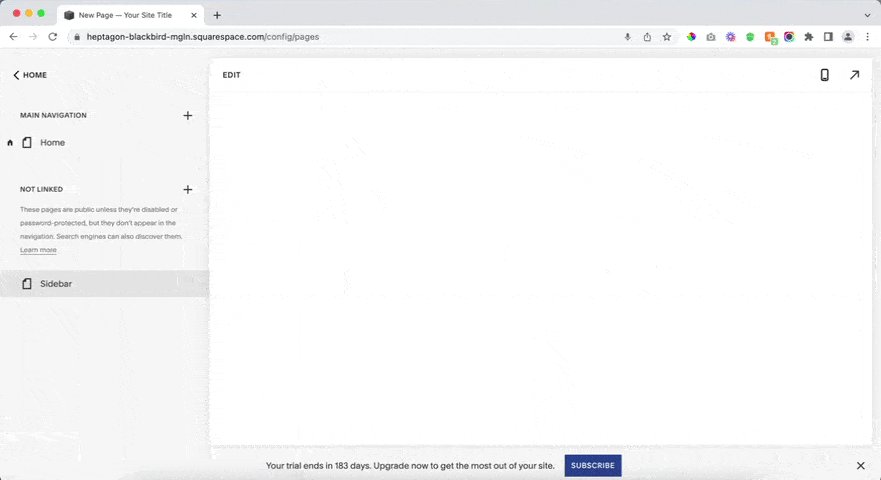
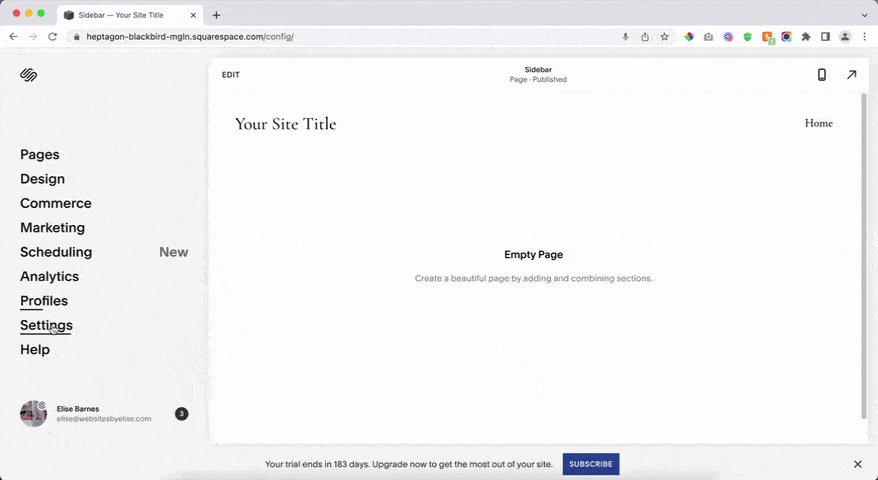
3. Add a regular, blank page to the “NOT LINKED” section of your Squarespace pages. Name the page “Sidebar”
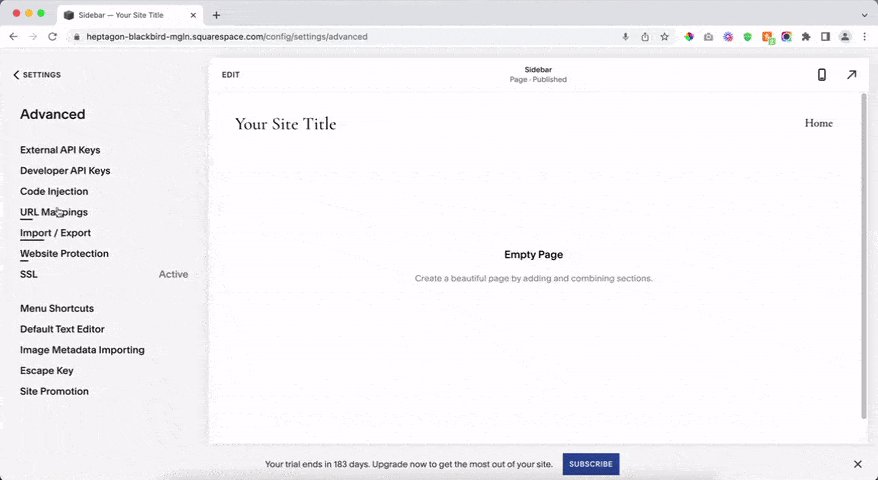
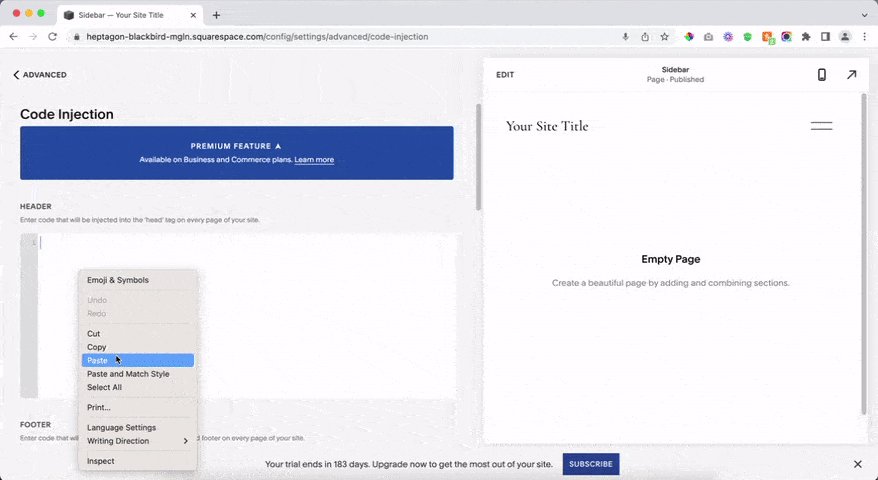
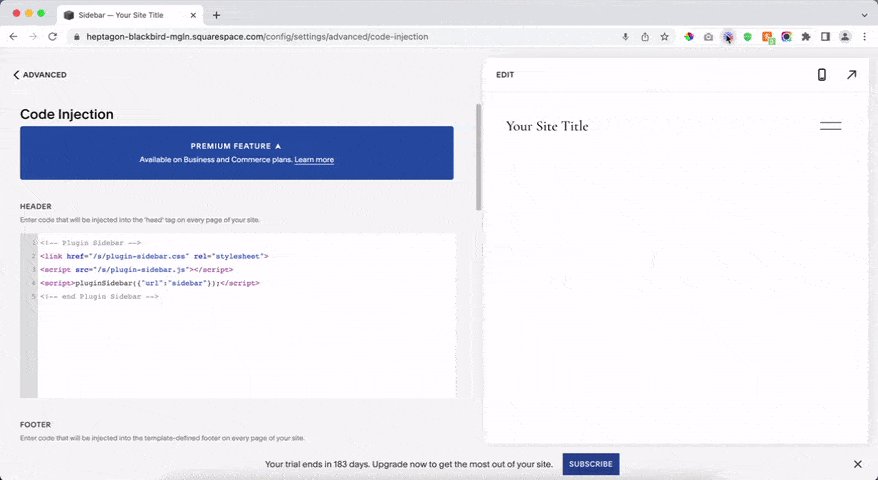
4. Add the code from the plugin instructions to your site’s Code Injection (header field)
5. Voilà! That’s it! Now you can add any type of content block to your “Sidebar” page and it will display in your blog’s new sidebar. Checkout some inspo examples below.
Squarespace Blog Sidebar Examples
Did you enjoy this plugin? If so, check out these Squarespace plugins that will help take your website to the next level.
Questions?
Send me a message and I’d love to help. Happy designing!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates include video tutorials for easy content upload / style tweaks. I also include my Advanced SEO Guide (a $500 value). This guide contains the exact techniques I use to help my SEO clients land on Google page 1.








![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)