How To Create Anchor Links In Squarespace (Version 7.0 And 7.1)
An anchor link is a special link that takes you to a specific section of a website page, sometimes referred to as a “jump link” or “page jump”. Anchor links allow your website visitors to skip the scrolling and jump right down to the content they want to see. This can really enhance the user experience as your users won’t need to endlessly scroll to reach the content they are seeking. A smooth user experience can equal a happy website visitor!
Anchor links are simple to create in Squarespace. This guide will help you learn how to implement this feature on your own Squarespace site.
How to Add Anchor Links in Squarespace 7.0
1. Add a “code block” on your page where you’d like the link to jump to.
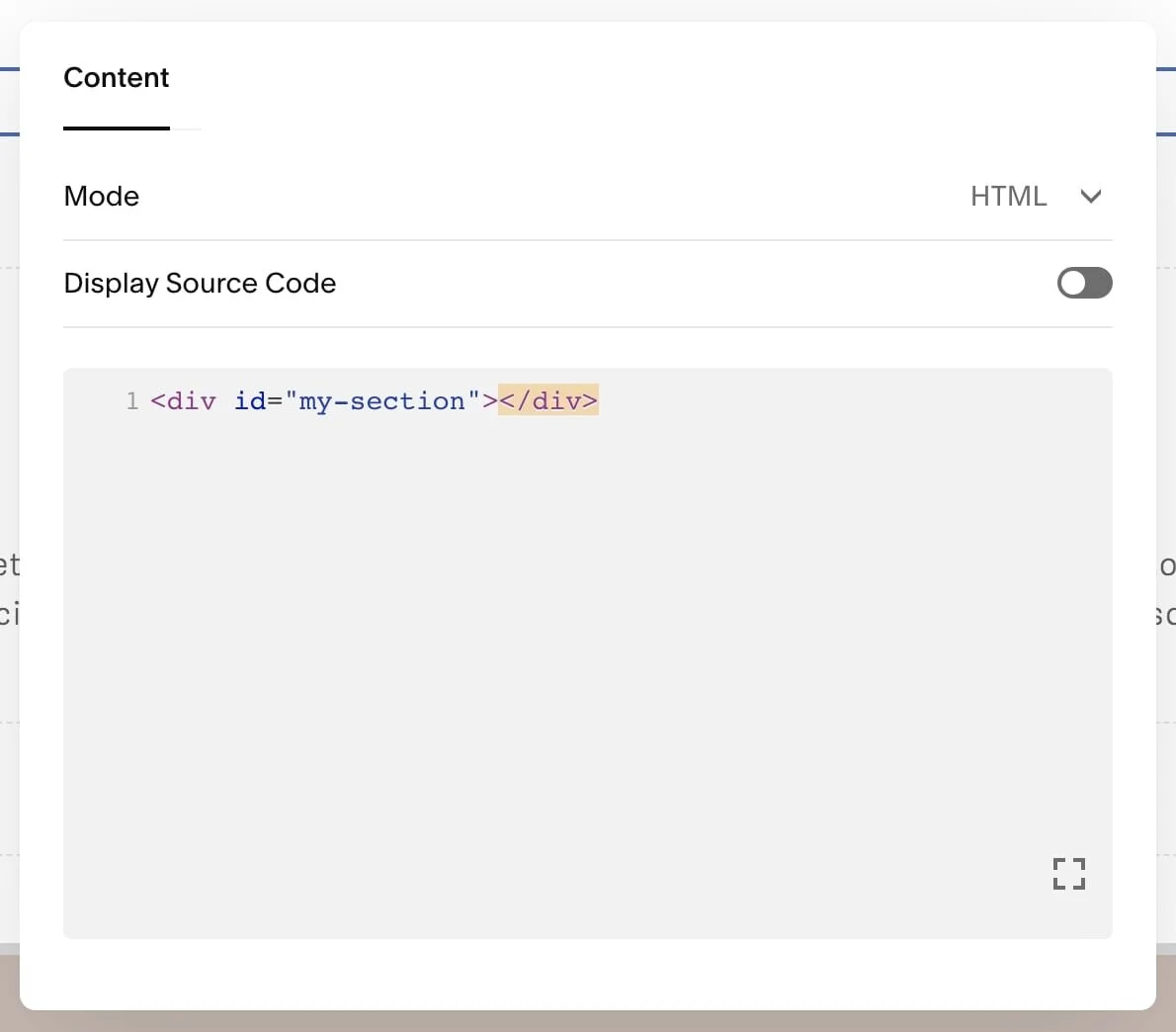
2. Paste the following code into your code block. Swap out “my-section” with whatever you’d like to name your anchor link.
<div id="my-section"></div>3. Create a link/button/etc anywhere on your site. For the link url, simply paste the following: “#my-section”. Make sure to replace “my-section” with whatever you named your anchor and don’t forget the pound sign (#).
How to Add Anchor Links in Squarespace 7.1
1. Add a “code block” on your page where you’d like the link to jump to.
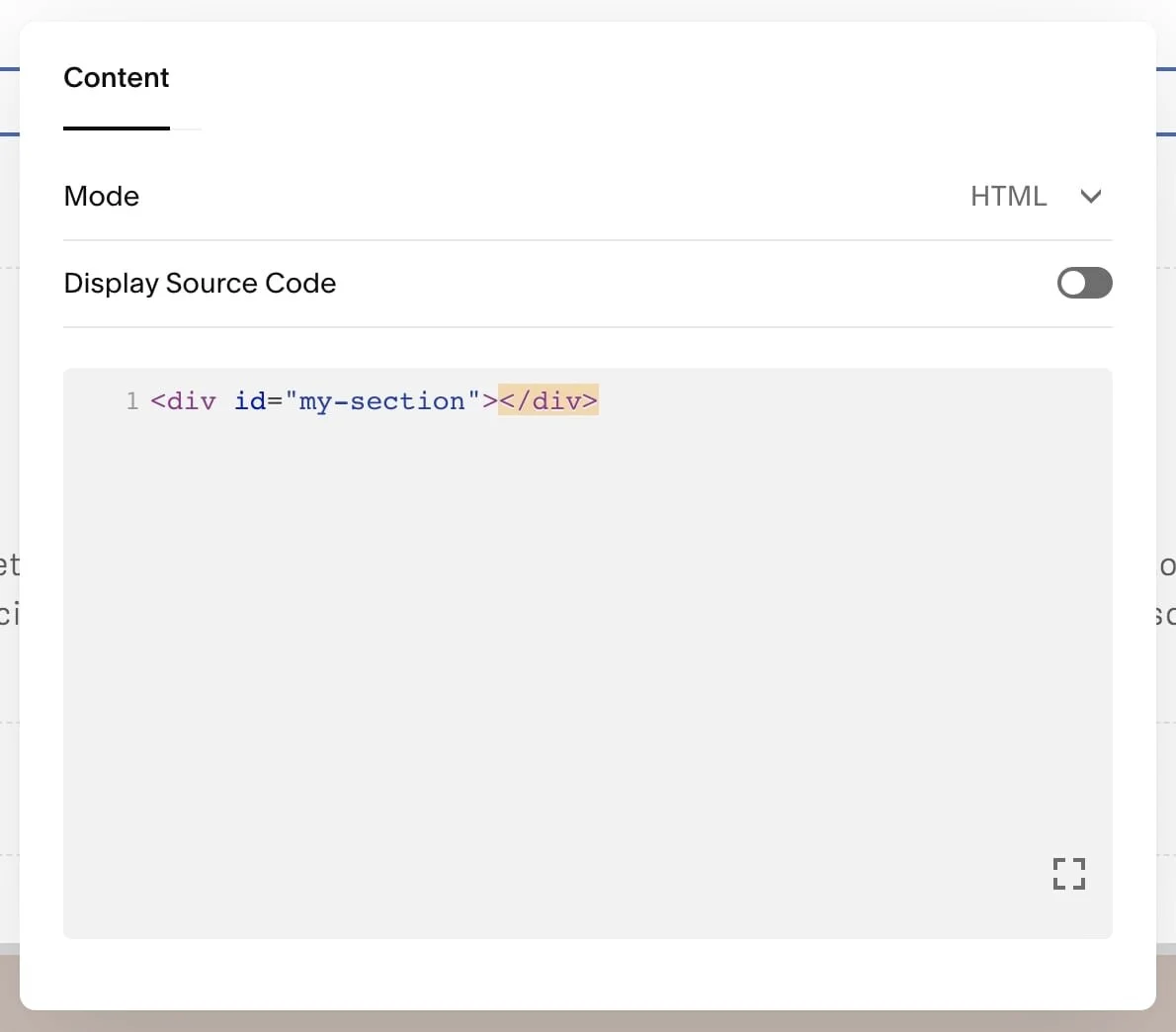
2. Paste the following code into your code block. Swap out “my-section” with whatever you’d like to name your anchor link.
<div id="my-section"></div>3. Create a link/button/etc anywhere on your site. For the link url, simply paste the following: “#my-section”. Make sure to replace “my-section” with whatever you named your anchor and don’t forget the pound sign (#).
4. Add the “smooth scroll” effect by pasting the following code into your custom CSS (Design > CSS):
html { scroll-behavior: smooth; }How to Add Anchor Links to Other Pages, Social Media, Newsletters, External Sites, etc…
1. Follow the same instructions above for adding the code block and pasting the “<div id="my-section"></div>” code into your code block.
2. Create the link by adding your domain name, followed by the page url, followed by the anchor “#my-section”.
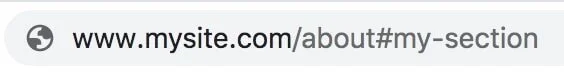
For example — If I created an anchor tag on my About page, my new anchor link would be www.mysite.com/about#my-section. I can share this link anywhere and it will link to the anchor tag on the correct page.
Questions?
Comment below and I’d love to help you out! Happy designing!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates include video tutorials for easy content upload / style tweaks. I also include my Advanced SEO Guide (a $500 value). This guide contains the exact techniques I use to help my SEO clients land on Google page 1.








![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)

