How to Upload a Custom Font to Squarespace
Can I add my own fonts to Squarespace?
Yes! And it’s probably a bit easier than you would expect. Adding a custom font to Squarespace involves four steps: downloading the font, uploading the font, adding CSS, and assigning the font to HTML tags.
Using a custom font on your Squarespace website is a fabulous way to give your website some unique style and really establish a strong brand.
Although Squarespace has an abundance of wonderful font options to choose from, sometimes we still want something that feels totally custom to our own brand.
In the online world, where almost 2 billion websites exist, it’s definitely becoming a challenging task to stand out and get noticed. Customizing your Squarespace Website and taking it to the next level by doing things like adding custom fonts can really help catch the eyes of your target audience.
To add a beautiful, custom font to your own Squarespace website, follow the 4 simple steps outlined in this article 😊 This code applies to both 7.0 and 7.1 websites!
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
Add a Custom Font to Your Squarespace Website
Step 01. Download Your Font
Find and download your font from a reputable source on the internet and make sure that you have full rights to use the font on your website.
Some legit sources include Google Fonts and Font Squirrel. These guys both offer free fonts. Creative Market* sells stunning custom fonts you can purchase for about $20-$30.
The download will usually provide you with a ZIP file that contains multiple font files. You’ll typically find an .otf .ttf, and .woff file in the ZIP file. I will typically use the .otf file, but I believe any file should work.
Step 02. Upload Your Font to Your Website
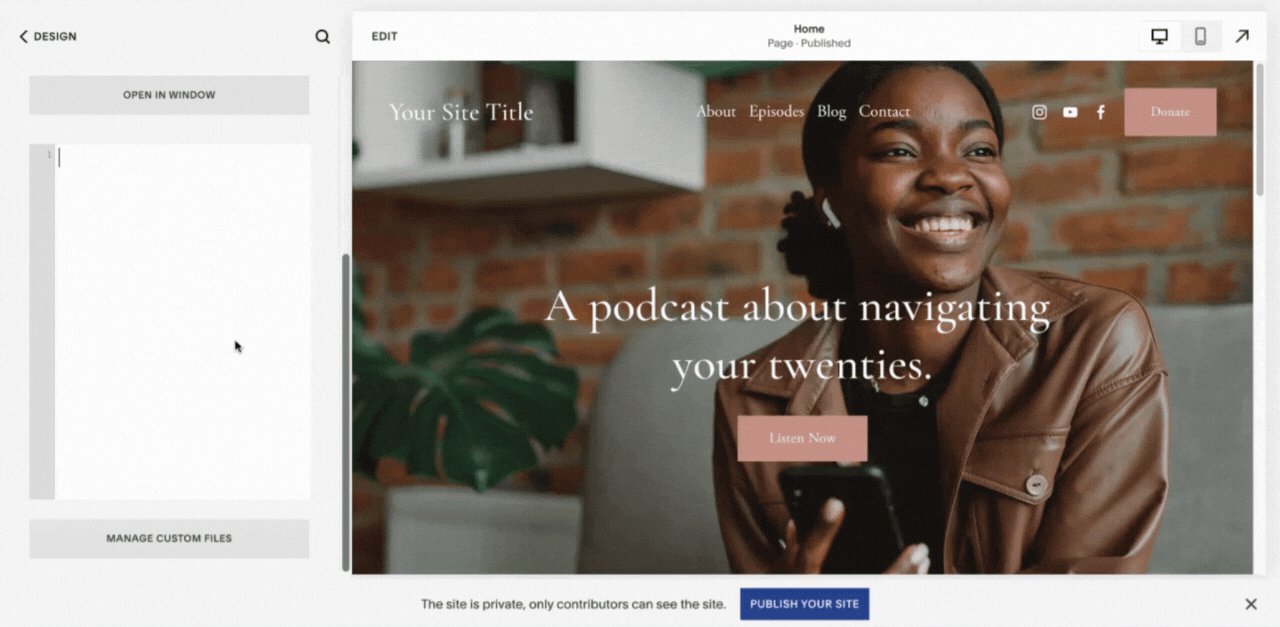
Navigate to your website’s custom CSS by going to Design > Custom CSS.
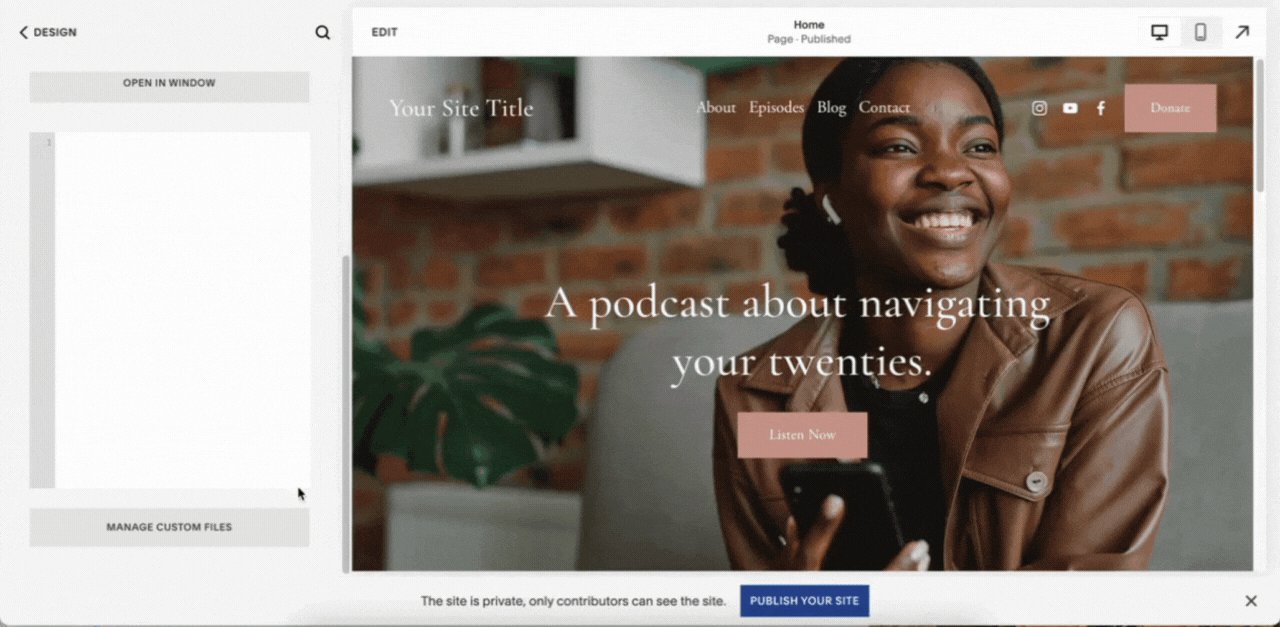
Scroll down to the bottom of the Custom CSS sidebar and locate the “Manage Custom Files” button. Click on this button.
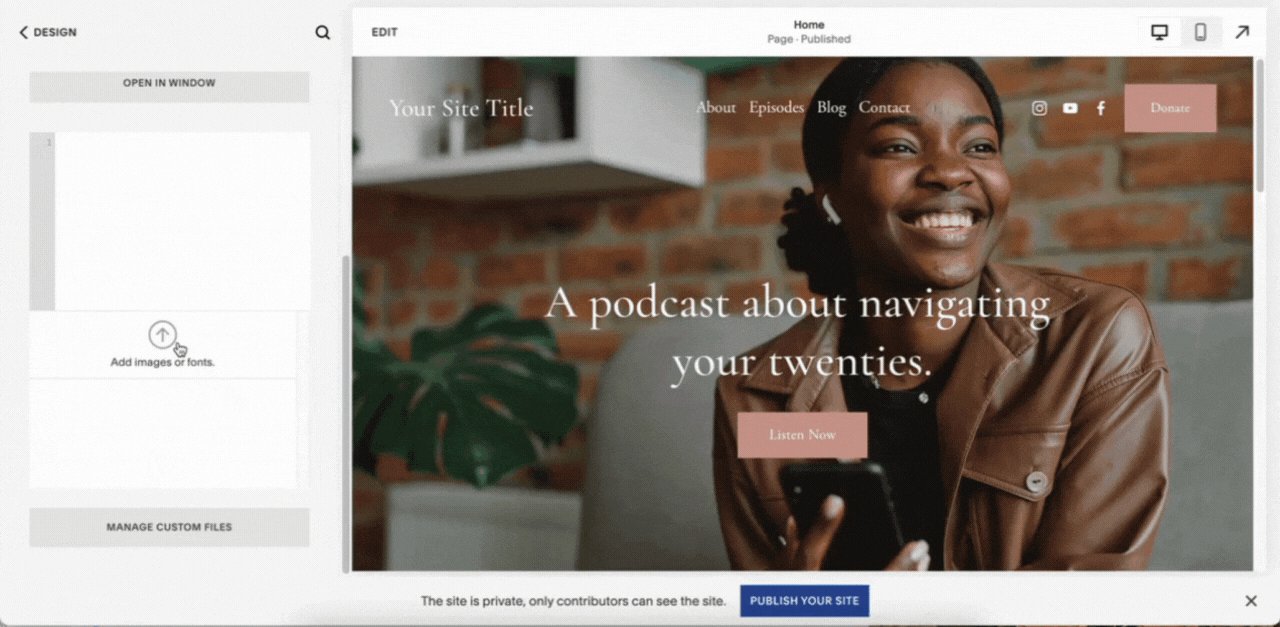
Click on “Add images or fonts”.
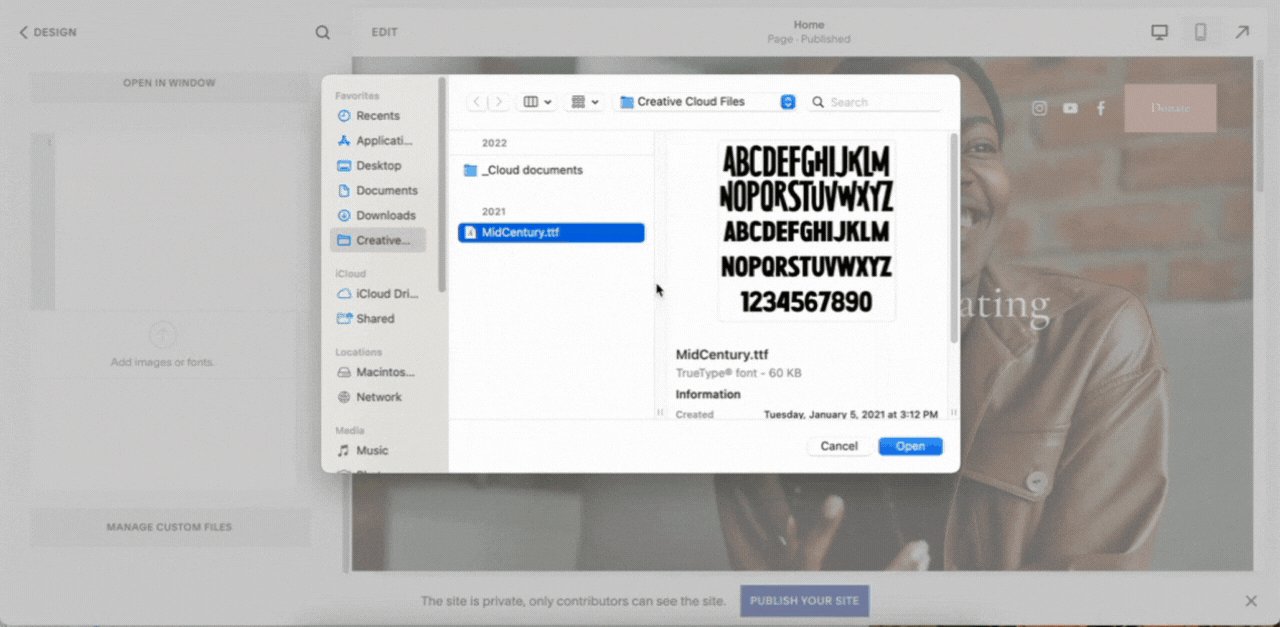
Locate the .otf .ttf, or .woff file from your computer and select the one you would like to add to your website.
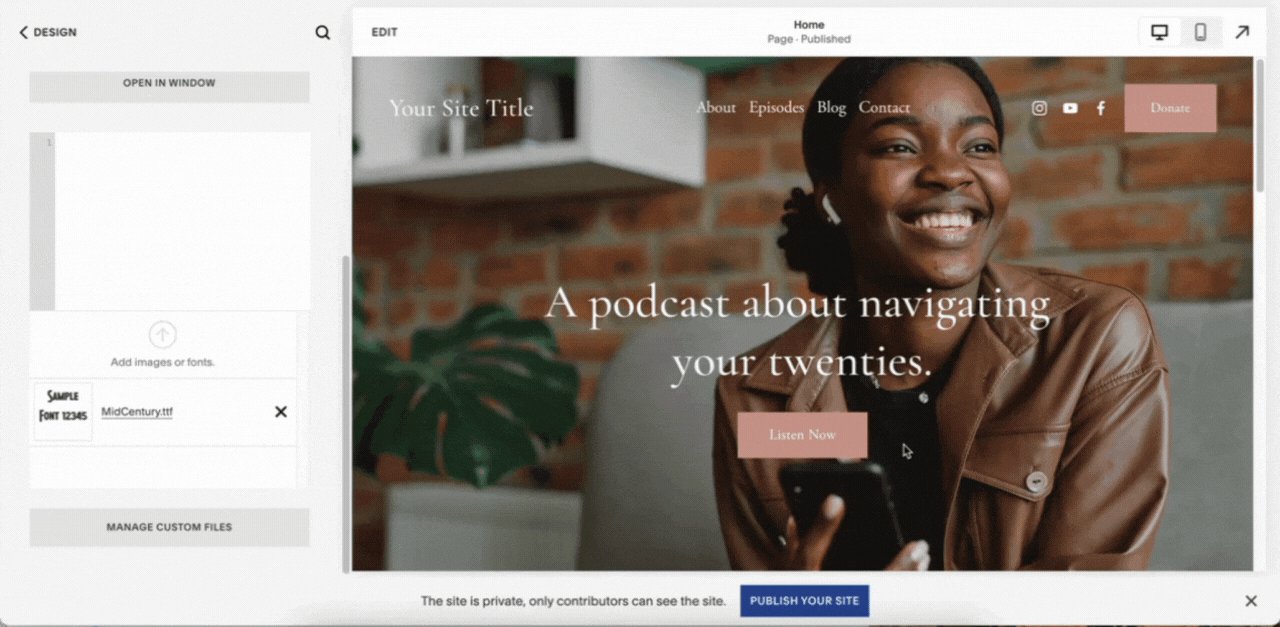
The file will take a second to load, and then it will be successfully uploaded to your website for you to use.
Step 03. Add the Custom CSS to Make It Work
Within the CSS area, we will need to add some custom CSS in order to actually use the font we just uploaded.
Copy and paste the following code in your custom CSS.
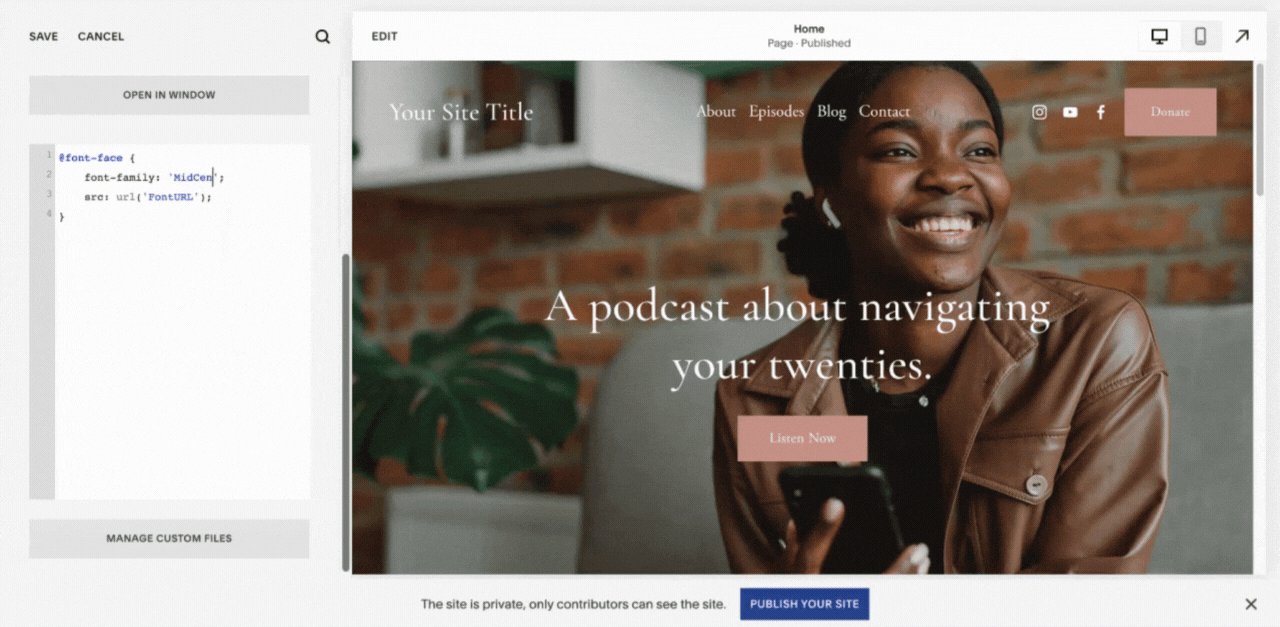
Replace FontName with the name of your font. For example, MidCentury. Make sure to only replace the words/letters. Leave the quotation marks in place.
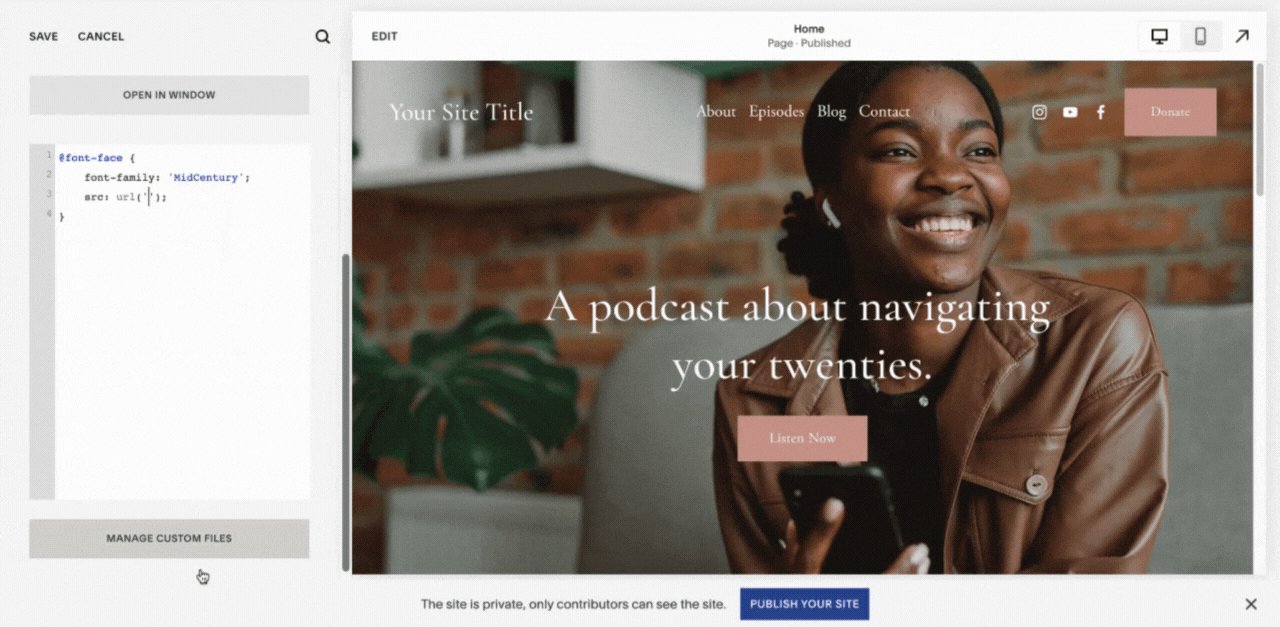
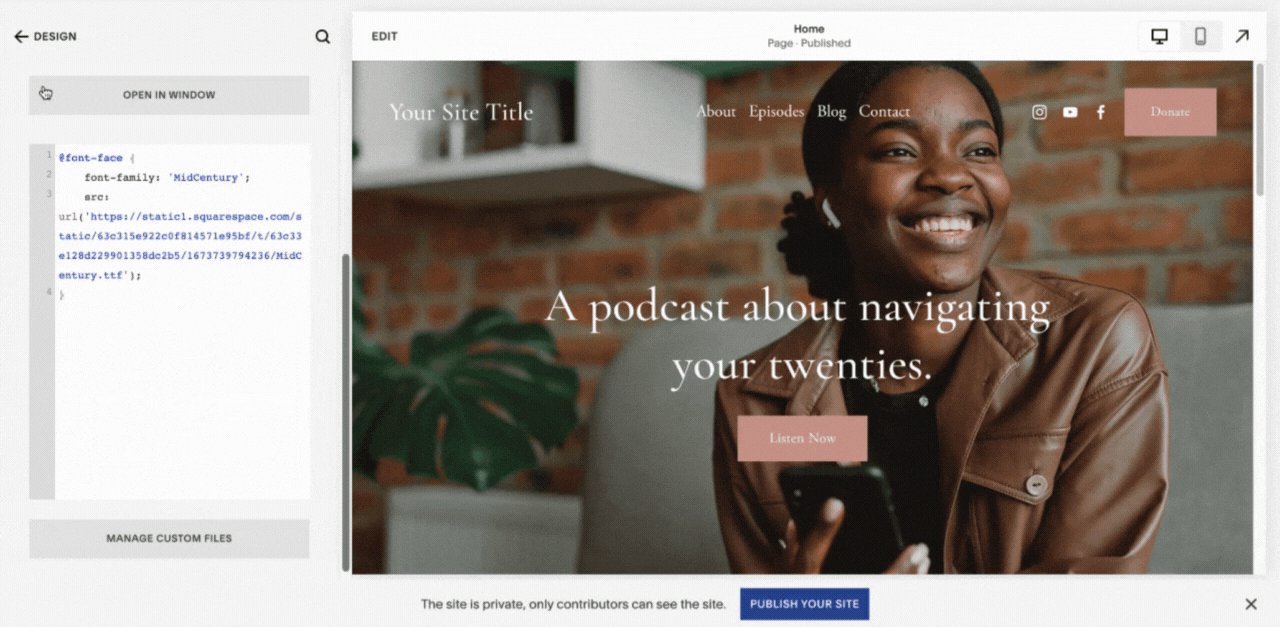
Replace FontURL with the URL for your font. To find the URL for your font, remove the words FontURL and place your cursor in-between the two quotation marks, then click on the “Manage Custom Files” button, then click on your custom font. The URL will be added to the place where your cursor was sitting in the CSS.
@font-face {
font-family: 'FontName';
src: url('FontURL');
}Step 04. Assign the Font to HTML tags
Finally, we will assign the new font to HTML tags, depending on where you would like to use the font.
Copy and paste the following code in your custom CSS.
Remove the selector if you don’t wish to use the custom font on that particular tag. For example, if you don’t want to use the custom font on paragraphs, simply remove the p.
Replace FontName with the name of your font, just like you did in step 3.
h1, h2, h3, h4, p {
font-family: 'FontName';
}Tada 🎉 You are now using a beautiful, custom font on your website!
Did you enjoy this custom CSS, Squarespace hack? Check out more Squarespace tips, tricks, and custom CSS solutions in the blog.
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates include video tutorials for easy content upload / style tweaks. I also include my Advanced SEO Guide (a $500 value). This guide contains the exact techniques I use to help my SEO clients land on Google page 1.






![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)
