How to Create Tables in Squarespace [3 Different Ways]
Tables are a great way to organize information on your Squarespace website* in a clear and concise way. They’re especially practical for nicely displaying pricing options, service package details and even sizing guides. Using tables on your Squarespace site can greatly improve the user experience for your visitors by allowing them to quickly scan your page and find what they are looking for. They can also help to break up large blocks of text, making your content more visually appealing and easier to read. Additionally, tables can be used to compare and contrast different products or services, making it easier for users to make informed decisions.
Unfortunately Squarespace doesn’t have a built-in table feature, meaning you can’t just add a table in a content block like you can with images, videos, maps, etc… With all of the improvements they’ve made recently with Squarespace 7.1 and Fluid Engine, I’m quite surprised they still haven’t added this somewhat simple feature. Oh well! For now, we have some alternate options we can use. In this article, I’ll walk you through 3 different ways you can add a table to your Squarespace website. Option #3 is my fav 😊
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
Option #1. Image (create an image in Canva*)
Our first option involves creating a table in Canva, downloading it as a PNG or JPG image and then uploading it in an image block on our Squarespace website. This option is great if you only plan on adding one or two tables to your website with few columns and rows, or if the data within the table is super simple.
Keep in mind that a large table added to your website as an image might display very tiny on mobile devices. Additionally, you do lose some potential SEO benefits with using an image as a table if your table contains some valuable information. This is because Google won’t be able to read the text within your table if it’s uploaded as an image. However, this option still works well if you’re looking to quickly and easily create a simple table to add to your Squarespace website. Let’s take a look at the steps involved to create a table image in Canva.
1. Create a free Canva* account (or login to an existing account)
2. In the top right corner, click on the Create a design button
3. A box will appear prompting you to select a size for your design. Feel free to choose one of the suggested sizes, or create a Custom size. For a table, I would probably create a custom size of 2000px by 1500px (you can always resize it later). Once you’ve chosen your size, click Create new design
4. A new tab will open with your custom or pre-selected dimensions. This is where we will create the table
5. Click on the Elements tab from the left side menu. In the Search elements field, type table. At the top of the search results, you should see the category Tables. Next to Tables, click see all to view all of your table options. Choose the table style that best fit yours needs. Click on the table you pick to add it to your Canva page
6. Use the grab points in the corners of the table graphic to resize it so it fills up as much of the page as possible
7. Fill in your table data by clicking on the columns and rows and typing your information into each cell. Use the styling toolbar to edit your table colors, border style, spacing and more
8. You can add new rows or columns by clicking on the three little dots next to any column or row
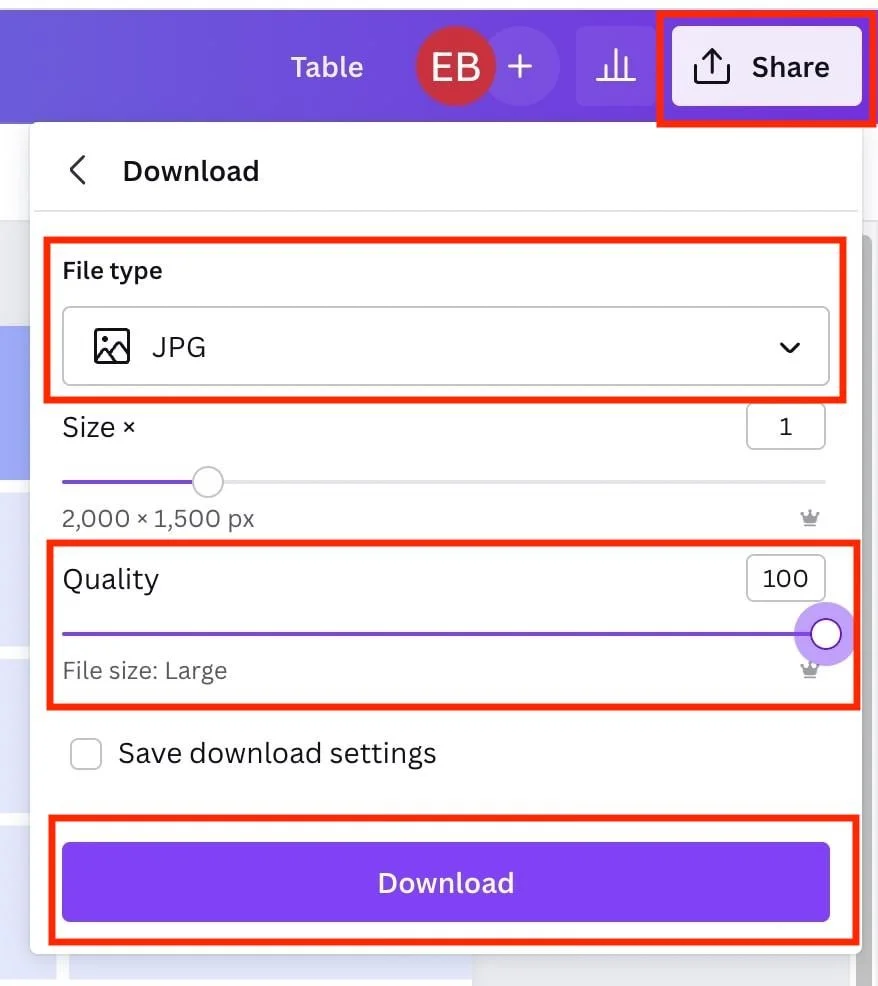
9. Once you’ve finished creating your table, export it so that you can add it to your Squarespace website as an image. Click Share in the top right corner. Then click Download. Under File type, choose JPG. Turn the Quality up to 100. Then click Download. Your table will then be downloaded and saved to your computer within the Downloads folder (you may need to crop out any blank white space in the image before adding it to your site)
10. Open up your Squarespace website and navigate to the page you’d like to add the table to. Add an Image Block to the page. Finally, upload your table downloaded from Canva into your image block.
Option #2. Code (copy + paste HTML and CSS)
This option is a bit more advanced but still isn’t that hard in my opinion. Yes it involves HTML and CSS, but you’ll only need to be copying and pasting it into your website. With this option, we’ll be using an HTML Table Generator. So you’ll be creating the table on a different website, and then pasting the code into your site.
There are a lot of table generators out there but I personally think CodeBeautify has the most intuitive and easy to use one. So below we’ll be taking a look at how to create a table with CodeBeautify’s HTML Table Generator.
1. Open up CodeBeautify’s HTML Table Generator
2. Select the number of columns and rows your table will need. Text-align your table left, center, or right. Choose your table padding, sizing, colors, and border styles
3. On the right, find the Table Preview. Fill in your table data by clicking on the columns and rows and typing your information into each cell
4. Once you’ve finished creating your table, find the HTML Table Code (located under the table preview). Click on the Copy to Clipboard icon. The HTML code will then be copied to your clipboard for you to paste into your website
5. Open up your Squarespace website and navigate to the page you’d like to add the table to. Add a Code Block to the page. Then paste your HTML table code into the code block
Option #3. Plugin (purchase a plugin — preferred method)
This is my personal favorite method for creating tables with Squarespace and the option that I definitely recommend if you plan on adding a lot of tables to your website with valuable information.
The Custom Table Block Plugin* from Squarewebsites is the best Squarespace table plugin I’ve seen by far. After you install this plugin on your website (using their step-by-step instructions), you’ll see a Table content block within the content blocks available to add to your website pages. From there, you’ll just need to input your data into each table cell. It’s pretty easy! Some awesome features and perks of this plugin include:
Import a *.csv file, sync a Google Spreadsheet, or just manually type your table content
Table uses a markdown block so all of your SEO-rich text is still available for Google to read
The table will automatically inherit the fonts and colors of your website
Table styling options are available so you can easily change the table style, colors, and more
Allows html and markdown markup in the table so you are able to add images to your tables
You can add a custom class to your table to make CSS targeting a breeze
There are a couple of different mobile layout options available, so mobile responsiveness is not a problem
Add as many columns or rows as needed and easily drag and drop them around
+ Price: $45
+ Compatible With: Squarespace 7.0 and Squarespace 7.1
Wrapping It Up
Whether you choose to use an image, HTML generator, or a plugin, you’ll find that adding a table to your Squarespace website is 100% achievable. Figuring out the best option for you involves determining whether your tables will be simple or complex and whether you’d like to compromise on user experience, potential SEO benefits, and mobile responsiveness. When in doubt, just purchase a table plugin* and let the plugin do the heavy lifting! And as always, let me know if you have any questions ♡
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, latest Squarespace news and updates, my favorite plugins, Squarespace Template Shops, and more!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates includes my 10-module launch course (which walks you through every single step of customizing the template) and my Bonus SEO Crash Course (which outlines the exact techniques I use to help my SEO clients land on Google page 1).














![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)
