How to Hide the Header and Footer in Squarespace 7.1
Removing the header and footer from specific pages in Squarespace is not an option that Squarespace gives us by default. Fortunately, with a bit of custom CSS and some handy dany copy + paste skills, you can achieve this desirable feature in just a few seconds!
Typically it’s a good idea to hide the header and footer from Landing Pages, Sales Pages, Opt-In Pages, Thank You Pages, Waitlist Pages, Instagram Link-tree Pages, etc… These types of landing pages are usually built for one specific purpose. Therefore, on these pages, users don’t really need to see what other pages exist on your website. In fact, it can actually be quite confusing and distracting for them to see everything that exists, all at once.
Research has shown that hiding the site navigation and footer on landing pages can actually help increase your conversion rate. This is because it keeps users focused on the content and call-to-actions on the current page, rather than being distracted by the links to all of the other pages on your website. With landing pages, you’ll want to do everything you can to keep the visitors attention and stop them from navigating away to another page. Hiding the header and footer is a great way to help make this happen.
Follow the 3 steps below for a simple and straightforward way to hide the header and footer from your Squarespace landing pages.
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
How to Remove the Header and Footer from a Single Page in Squarespace (Version 7.1)
Step 01. Open The Page Settings
Within the “Pages” tab of your website, hover over the page you’d like to hide the header/footer on and click on the little settings icon that appears on the right side of the page title.
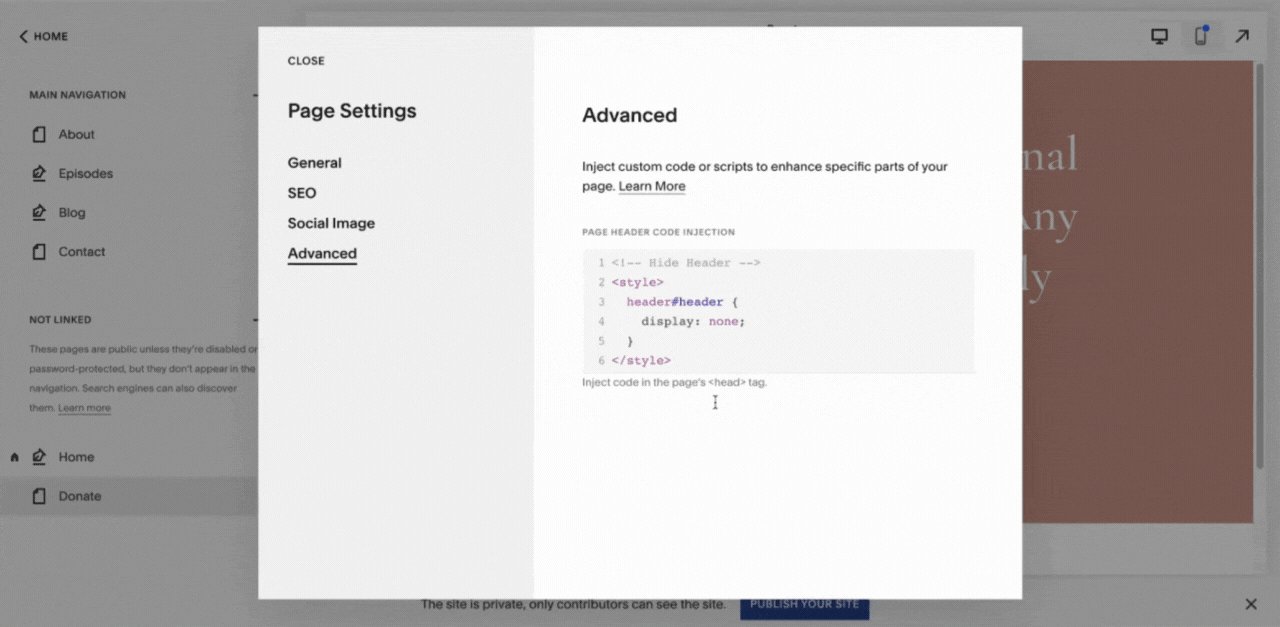
Within the “Page Settings” pop-up window, click on the “Advanced” tab. This is where we will copy and paste the code in the next step.
Step 02. Copy & Paste The Header code
Copy the header code from the code block below.
Paste the header code into the “Advanced” tab code injection block from Step 1.
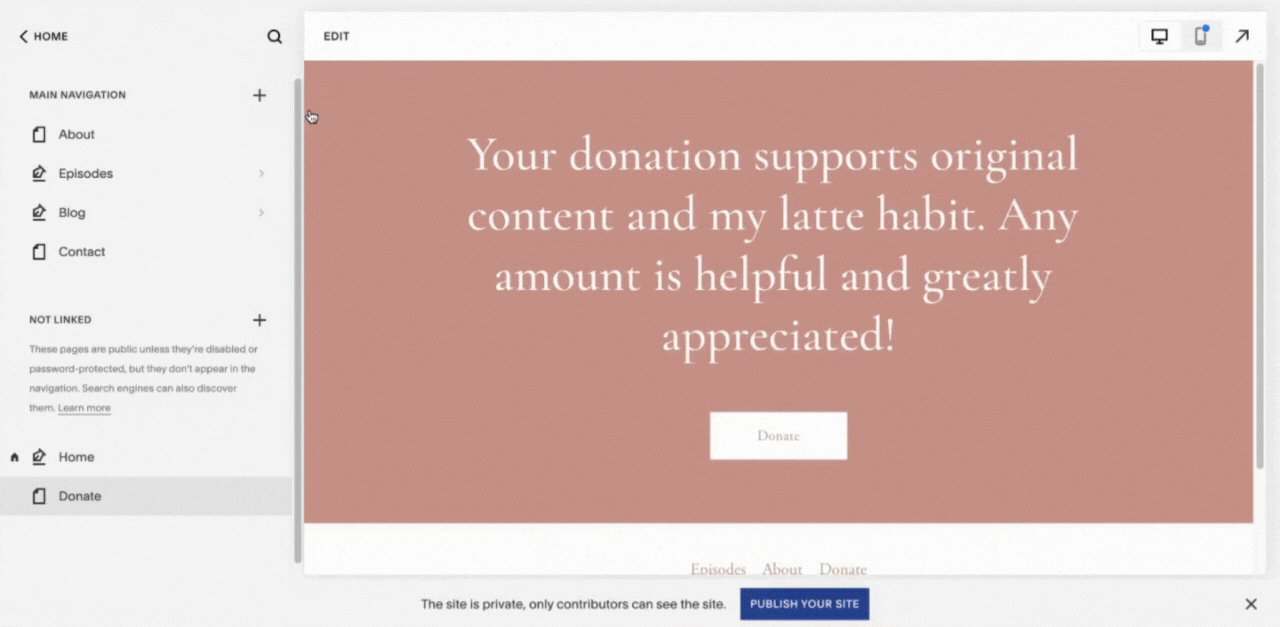
Click “Save” in the top left corner and your header will be hidden!
<!-- Hide Header -->
<style>
header#header {
display: none;
}
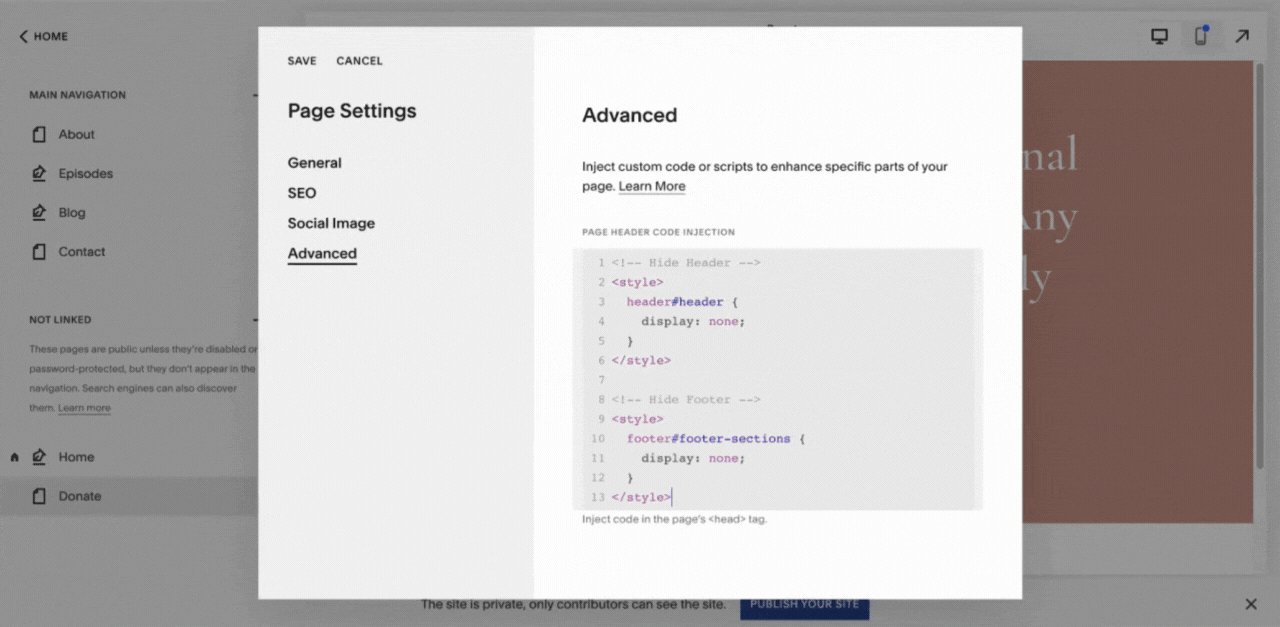
</style>Step 03. Copy & Paste The Footer code
Copy the footer code from the code block below.
Paste the footer code into the “Advanced” tab code injection block from Step 1.
Click “Save” in the top left corner and your footer will be hidden!
<!-- Hide Footer -->
<style>
footer#footer-sections {
display: none;
}
</style>*Note: This CSS will hide the header and footer on BOTH desktop and mobile versions of your site. Feel free to hide only the header OR only the footer, depending on your exact needs.
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, latest Squarespace news and updates, my favorite plugins, Squarespace Template Shops, and more!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates includes my 10-module launch course (which walks you through every single step of customizing the template) and my Bonus SEO Crash Course (which outlines the exact techniques I use to help my SEO clients land on Google page 1).






![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)
