How To Create A Mega Menu In Squarespace
If you're looking to level up your Squarespace website's navigation experience, adding a mega menu is the way to go. A mega menu offers a clean, organized, and visually engaging way to display a large number of pages/categories/images/etc in your site navigation bar, allowing your website visitors to easily explore all that your site has to offer.
Whether you have an e-commerce shop, an extensive blog, or a portfolio website, a well-designed mega menu can make a significant difference in how users interact with your site.
In this step-by-step guide, I’ll walk you through the process of adding a mega menu to your Squarespace website. With a few simple steps, you can effortlessly create and customize a mega menu that fits your brand style and serves your visitors' needs.
By the end of this guide, you'll have a navigation menu that not only looks professional but also enhances the discoverability of your site's content. Get ready to take your Squarespace website to the next level with a stunning and user-friendly mega menu!
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
Squarespace Mega Menu Examples
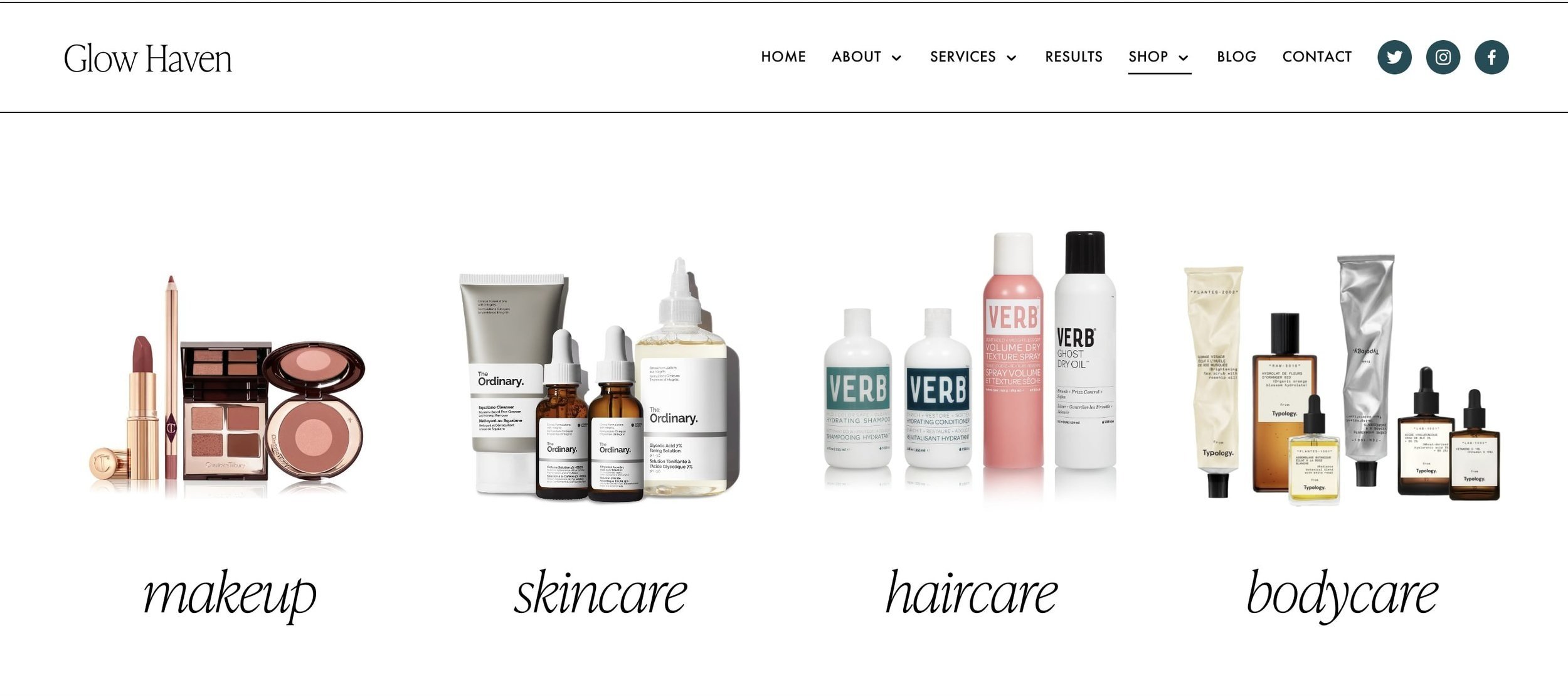
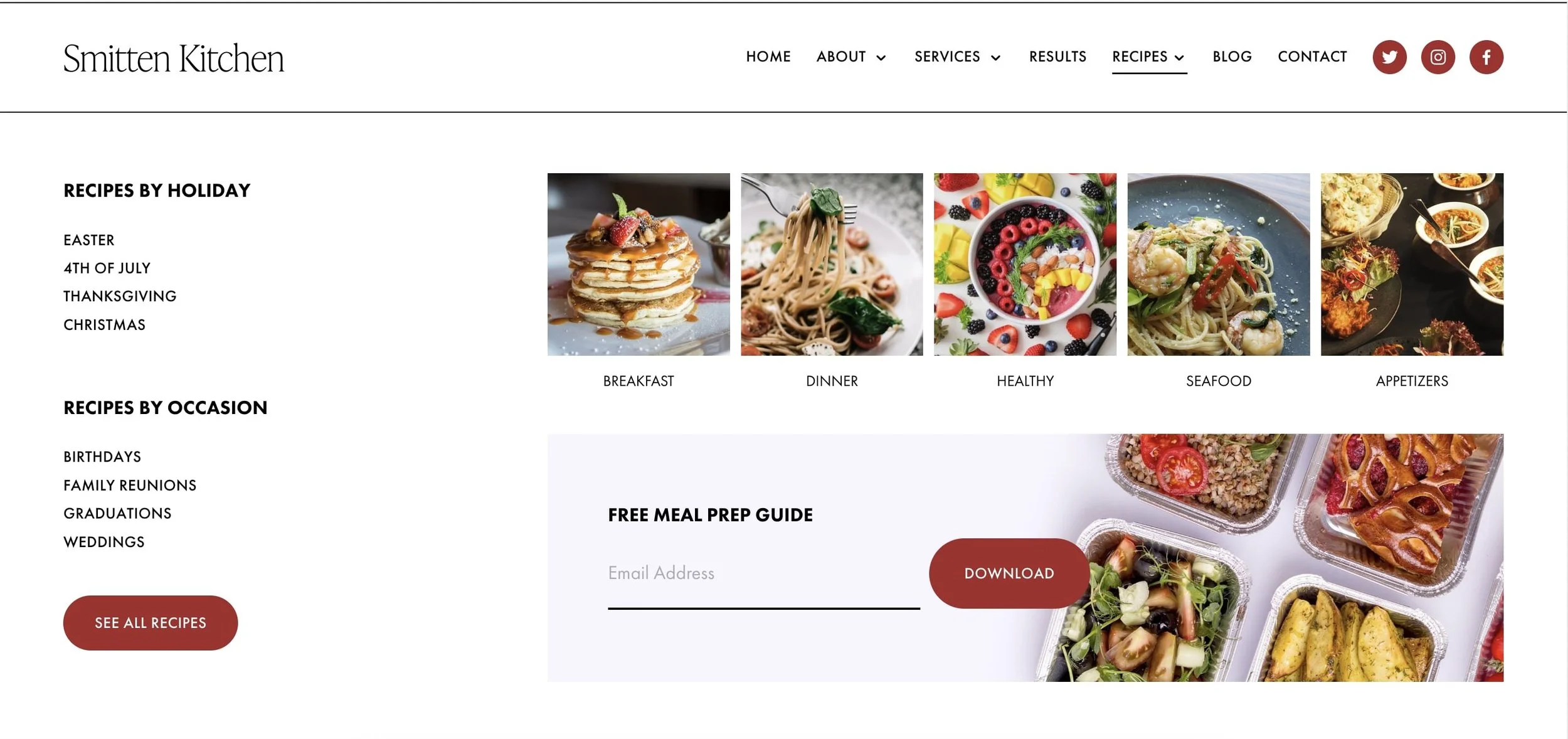
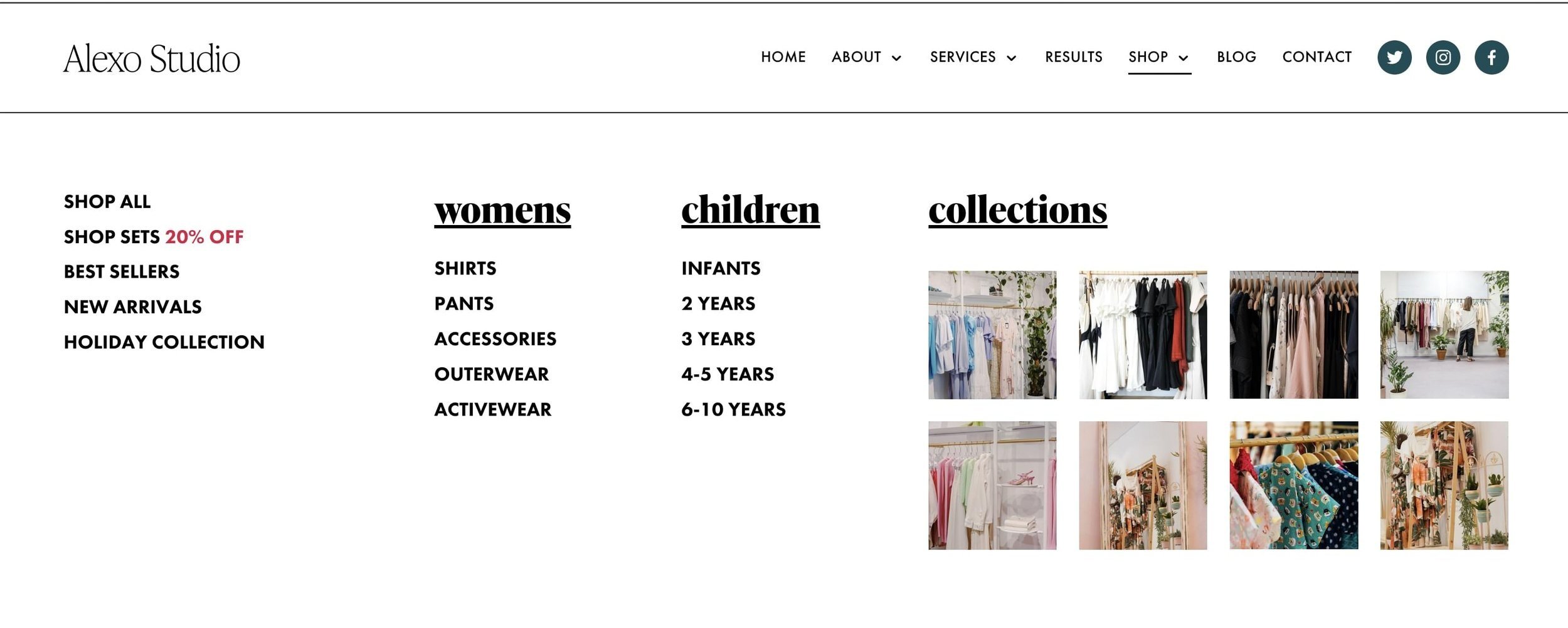
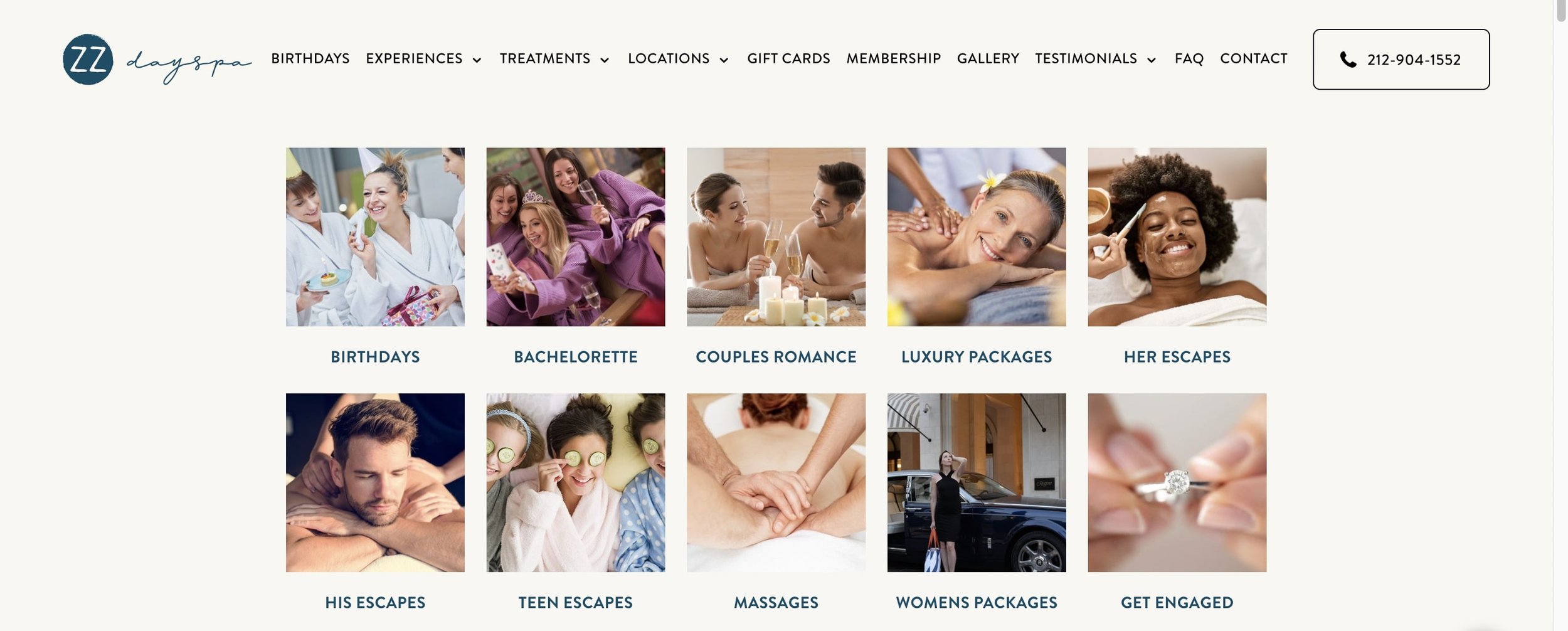
Below are several examples I put together using the mega menu method outlined below. These examples illustrate how a mega menu can really help the user quickly visualize all that your website has to offer.
✅ EXAMPLE 01:
✅ EXAMPLE 02:
✅ EXAMPLE 03:
Mega Menu Plugin* by Will Myers
The Mega Menu Plugin from Will Myers allows you to easily add a mega menu to your Squarespace 7.1 website. The plugin basically involves creating a special section in your website’s footer (with whatever content you’d like) and moving that section into the navigation header as the “mega menu”. All you need to do is copy and paste some code and then build your mega menu using the same drag and drop functionality you’re already used to using in Squarespace. Alright lets dive in! Here’s how to create a stunning mega menu in Squarespace:
1. Purchase the Mega Menu Plugin* from Will Myers
2. Upon purchase, you’ll receive a link to an installation guide and a password to view the guide
3. Open up your website’s dashboard in Squarespace
4. Click the Website tab from the menu. Scroll down to Utilities and click Website Tools. Then, click Code Injection
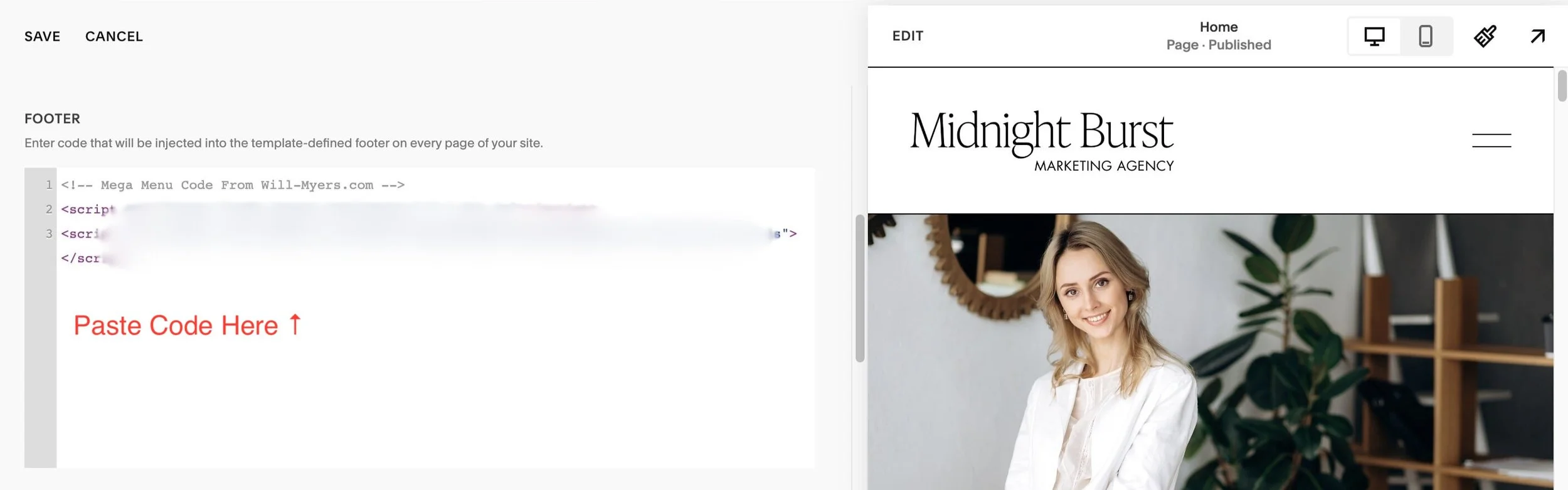
5. Under Code Injection, copy and paste the code from your installation guide into the FOOTER field
6. After you’ve pasted all of the code into the FOOTER field, make sure to click SAVE in the top left corner (NOTE: you will need to be on a Squarespace “Business” plan in order to add custom code to your website)
7. Next, we’ll create the actual mega menu and hook it up to your site’s navigation
8. In your site’s navigation pages (left hand side), create a new folder and add all of the pages you’d like to display within that folder. Take note of the URL slug of the folder. You’ll need this when building the mega menu. You can find the folder’s URL slug by clicking on the little settings icon next to the folder
9. Next, click EDIT an any website page and scroll down to edit the footer. Add a new section to your footer
10. At the top of that new section, add a code block with the following code
<div data-mega-menu="/mega-menu-url-here"></div>11. Replace the mega-menu-url-here with the URL slug of your folder from step 8
12. Underneath the code block, add any content you’d like to display in your mega menu. You can add text blocks, images, videos, accordion blocks, etc… Basically anything you can add to a regular website page, you can add to your mega menu
13. That’s it! 🎉 Your mega menu will now show in your site’s navigation
14. Follow along in your installation guide to make any special customizations such as adjusting the hover animation, showing a close button, mobile mega menu options, and more!
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, latest Squarespace news and updates, my favorite plugins, Squarespace Template Shops, and more!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates includes my 10-module launch course (which walks you through every single step of customizing the template) and my Bonus SEO Crash Course (which outlines the exact techniques I use to help my SEO clients land on Google page 1).












![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)
