How To Easily Add “Back To Top” Button In Squarespace [FREE]
Are you looking to enhance your user’s experience on your Squarespace* website? Adding a floating “back to top” button is a great way to easily allow users to navigate your site and instantly jump back to the top of any long-scrolling website page.
With attention spans dwindling, capturing and retaining your website visitor’s attention is more important than ever. Website users really appreciate the convenience of swiftly returning to the top of a page with a single click. By integrating this simple feature, you can optimize user experience and keep visitors engaged with your content for longer.
In this guide, I’ll walk you through the step-by-step process of integrating a back to top button into your Squarespace website. The process involves copying and pasting some code into your website and changing some customization options (if desired). The entire process is very simple and will likely take about 30 seconds. This feature is completely free and requires absolutely no plugins! 😊
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
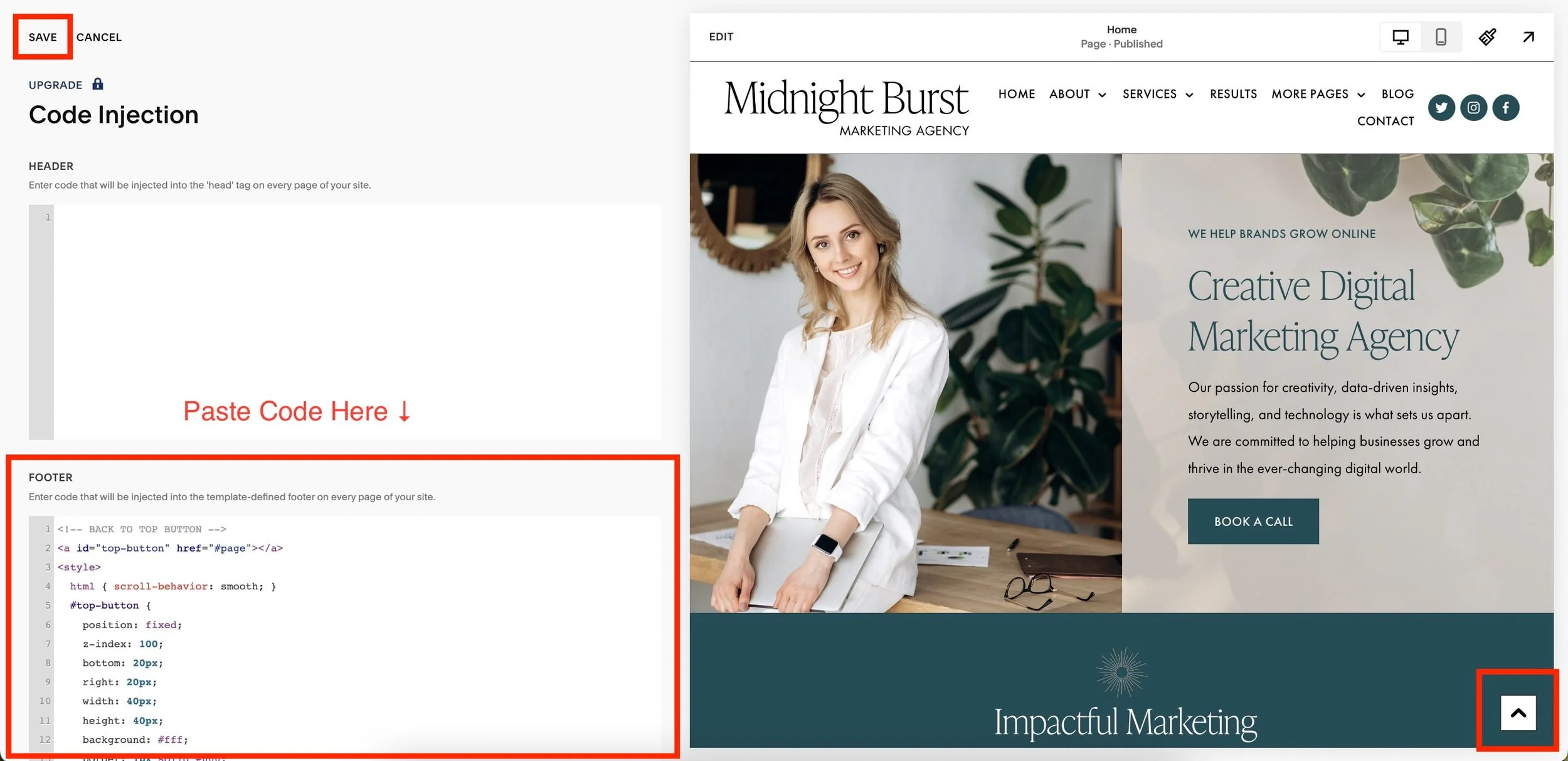
Squarespace Back To Top Button Example:
Here’s exactly what the back to top button will look like ↓
How To Make A Floating Back To Top Button In Squarespace
1. Open up your website’s dashboard in Squarespace
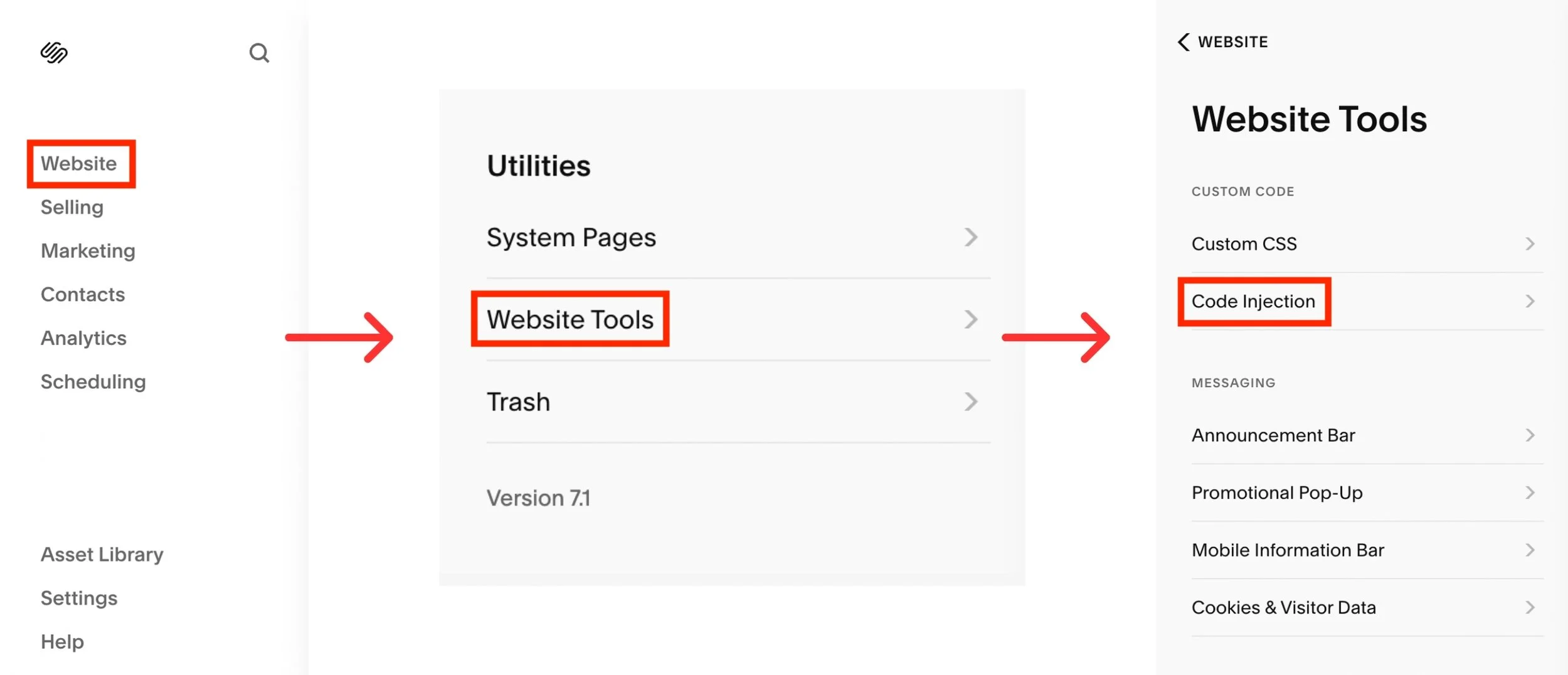
2. Click the Website tab from the menu. Scroll down to Utilities and click Website Tools. Then, click Code Injection
3. Under Code Injection, copy and paste the following code into the FOOTER field
<!-- BACK TO TOP BUTTON -->
<a id="top-button" href="#page"></a>
<style>
html { scroll-behavior: smooth; }
#top-button {
position: fixed;
z-index: 100;
bottom: 20px;
right: 20px;
width: 40px;
height: 40px;
background: #fff;
border: 1px solid #000;
}
#top-button:before {
font-family: 'squarespace-ui-font';
content: "\e006";
color: #000;
font-size: 30px;
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>4. After you’ve pasted all of the code into the FOOTER field, make sure to click SAVE in the top left corner (NOTE: you will need to be on a Squarespace “Business” plan in order to add custom code to your website)
🎉 That’s it! You should now successfully see the back to top arrow displaying in the bottom right corner of every website page. Pretty easy right? Keep reading for some customization options.
Still using Squarespace 7.0?
Instead of using “#page” as the href, use “#” instead. It should look like this:
<a id="top-button" href="#"></a>
How To Customize The Back To Top Button
If you’re comfortable with editing some of the provided code, you can customize the back to top button a bit if needed. You can change the color, size, and position of the button.
✅ How To Change Color:
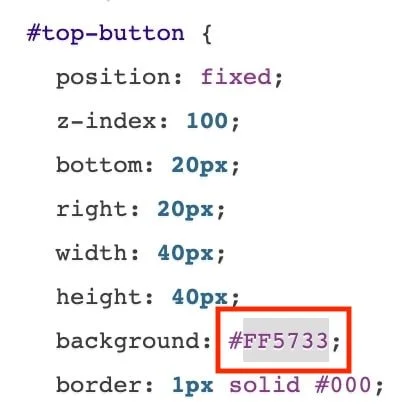
To change the background color from white to something else, replace the #fff with another hex code. Make sure to leave all of the colons and semi-colons in place and only replace the hex numbers/letters
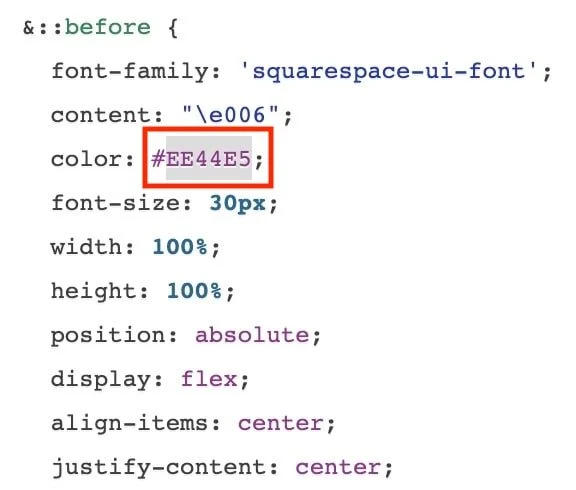
To change the color of the arrow from black to something else, replace the #000 with another hex code. Make sure to leave all of the colons and semi-colons in place and only replace the hex numbers/letters
✅ How To Change Size:
To make the button bigger or smaller, adjust the width and height of the button from 40px to another size. Make sure to leave all of the colons and semi-colons in place and only replace the numbers
✅ How To Change Button Position:
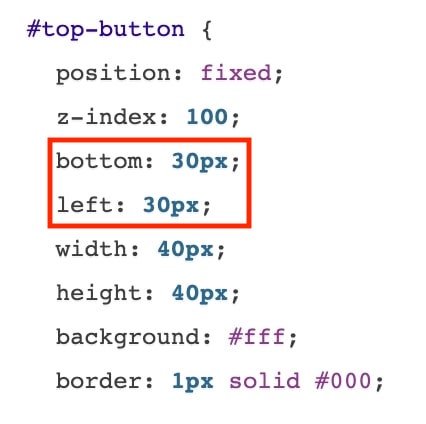
To change the position of the button, adjust the bottom and right numbers of the button from 20px to another position. If you’d like your button on the left side, you can change the word right to left. Make sure to leave all of the colons and semi-colons in place and only replace the numbers/words
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, latest Squarespace news and updates, my favorite plugins, Squarespace Template Shops, and more!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates includes my 10-module launch course (which walks you through every single step of customizing the template) and my Bonus SEO Crash Course (which outlines the exact techniques I use to help my SEO clients land on Google page 1).









![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)