Squarespace How to Copy a Section to Another Page (+Save Sections)
Some of the most common questions I see in Squarespace forums these days is:
Can you save a section in Squarespace? Can you copy a section in Squarespace to another page? Can I copy and paste a section in Squarespace?
In Squarespace 7.0 we used to be able to create “Index” pages and simply “duplicate” sections to use on other Index pages. However, Squarespace did away with Index pages when they introduced Squarespace 7.1. When they first released Squarespace 7.1, there was actually no way to save and duplicate a section from one page to another 😮. You could only duplicate a section if it was on the same page, not different pages. This means that if you wanted to recreate the same section on a different page, you actually had to completely rebuild that section on your new page. What a waste of valuable time!
Well it seems Squarespace has listened to our cries for help and finally released the “Save Section” feature for 7.1! This feature allows you to save certain sections on your website. The sections get saved to a library that you can pull up and use on other pages, with just the click of a button. Pretty cool! Thanks Squarespace 😎
Here’s how you can use the brand new “Save Section” ♡ feature on your Squarespace 7.1 website.
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
Squarespace’s New “Save Sections” Feature ❤️
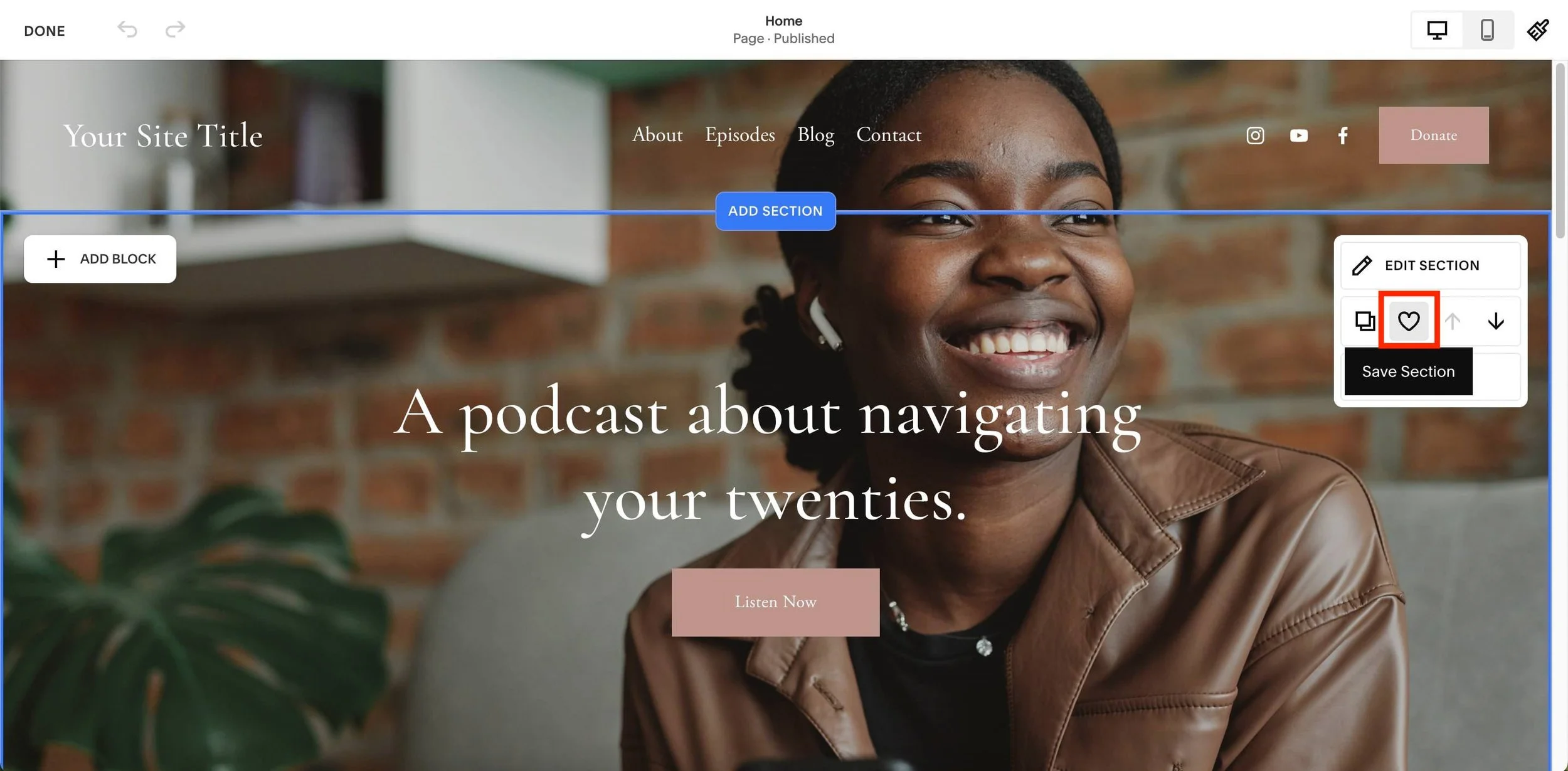
How to SAVE a section:
Click Edit on the page where the section exists.
Hover over the section you would like to save and reuse.
Click on the little heart icon ♡.
The heart icon will gray out after you click it, indicating that the section has been saved.
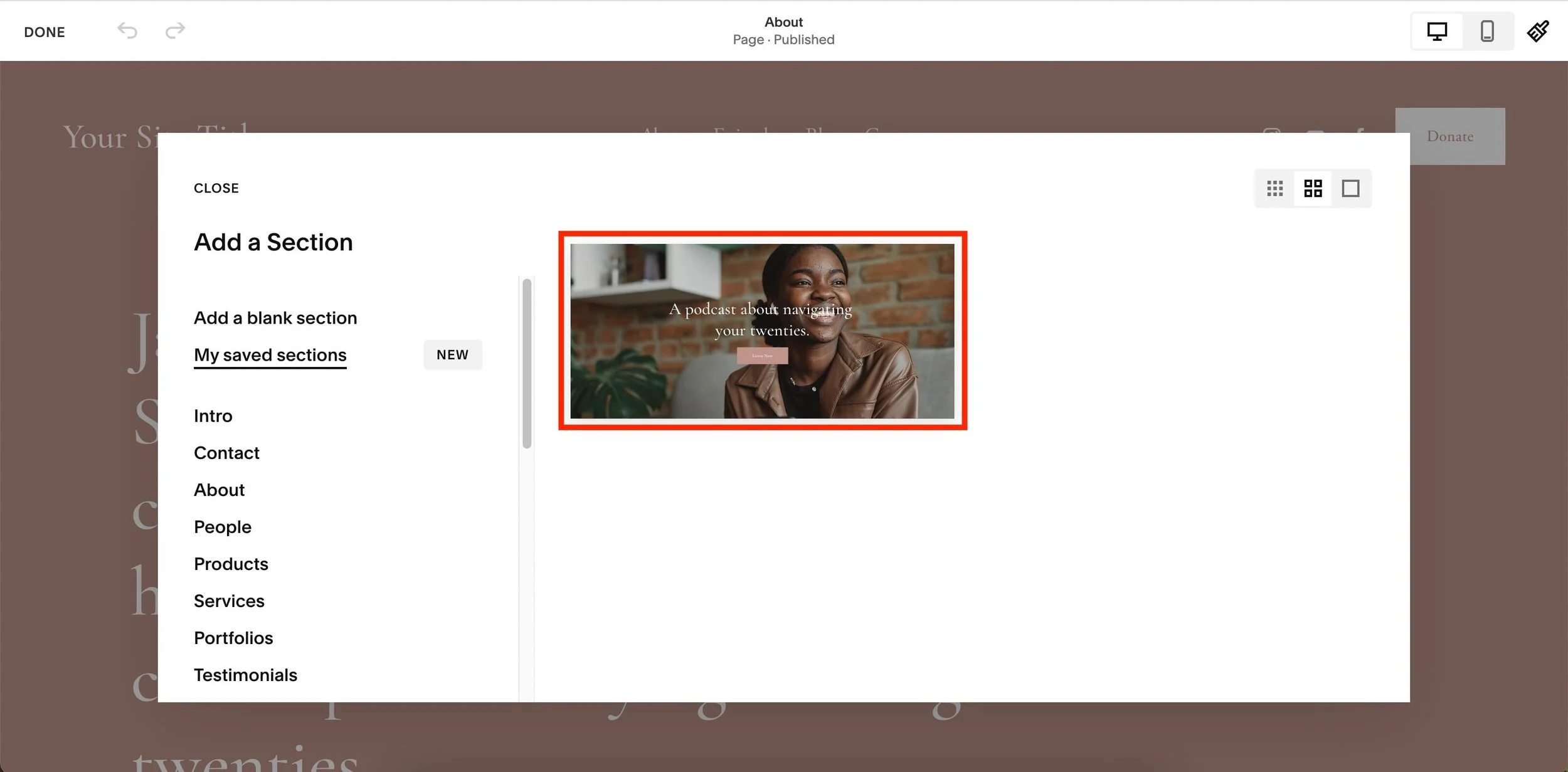
How to use a SAVED section:
Click Edit on the page you’d like to add the saved section to.
Click Add Section wherever you’d like to add the saved section.
Click the My Saved Sections tab.
Select the saved section you want to use.
The saved section will be added to your page, with the exact same content and styles.
Things to note:
You can only save up to 50 sections on your website.
Saving a section creates a "snapshot" of the section in it’s current state. Therefore, making any changes to the original section will NOT change the section on other pages.
It's not yet possible to save collection page sections (Blogs, Stores, Portfolio, Events, Videos) or footer sections. Note that you can easily “duplicate” entire blog posts so that you can use the same layout.
It's not yet possible to add saved sections to your footer.
Squarespace is rolling out this new feature in waves. If you don’t see it available on your 7.1 website yet, just give it some time or contact Squarespace support to help speed things up.
How to remove/delete a SAVED section:
To remove a section from your saved sections library:
Click Edit on any page, then click Add Section anywhere on the page.
Click the My Saved Sections tab.
Hover over the section you’d like to remove and check the little white box in the top-left corner.
Click Remove. WARNING: It's not possible to bring this section back once you remove it.
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, latest Squarespace news and updates, my favorite plugins, Squarespace Template Shops, and more!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates includes my 10-module launch course (which walks you through every single step of customizing the template) and my Bonus SEO Crash Course (which outlines the exact techniques I use to help my SEO clients land on Google page 1).





![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)