10+ Stunning Squarespace Color Palettes to Make Your Website Pop
Looking for an eye-catching color palette to elevate your Squarespace website? I’m glad you landed here! In this article, I’ll be showcasing several Squarespace* color palettes that will make your website POP and leave a lasting impression on your website visitors.
Whether you're a creative professional, a small business owner, or an aspiring blogger, choosing the right color palette is crucial for creating a visually appealing and cohesive website. I handpicked each of these color palettes to hopefully add a touch of sophistication + charm to your website and also help you establish your brand identity + connect with your target audience.
From bold and vibrant combinations that exude energy and excitement to soft, muted, sophisticated tones that create a sense of calm and tranquility, these color palettes have been carefully curated to suit a variety of industries and design preferences. So say goodbye to your boring, generic color palette and give your Squarespace website the makeover it deserves with one of these impressive color palettes. Enjoy 😊
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
Importance Of Choosing The Right Color Palette For Your Website
First impressions matter, especially on the internet where people expect instant gratification 💨. When visitors land on your website, the colors you choose play a significant role in capturing their attention and influencing their perception of your brand. A well-thought-out color palette can make your website stand out from the competition and create a memorable user experience.
The right color palette can evoke your visitor’s emotions, convey your brand values, and establish a strong visual identity that resonates with your target audience. For example, vibrant and bold color combinations can create a sense of energy and excitement, perfect for industries such as fashion, entertainment, or sports. On the other hand, soft and muted tones can create a calming and peaceful atmosphere, ideal for wellness, beauty, or lifestyle brands.
Choosing the right color palette involves considering factors such as your target audience's preferences, the industry you're in, and the emotions you want to evoke. By carefully selecting colors that align with your brand personality and values, you can create a cohesive + visually appealing website while also getting people to remember you.
How To Choose A Color Palette That Aligns With Your Brand
When selecting a color palette for your Squarespace website, it's important to consider your brand identity and the message you want to convey. Here are three simple tips to help you choose a color palette that aligns perfectly with your brand identity:
Define your brand personality: Start by defining the personality of your brand. Is it playful and energetic, or sophisticated and elegant? Understanding your brand's personality will guide you in selecting colors that reflect these characteristics.
Research color psychology: Colors have psychological effects on individuals, and understanding these effects can help you choose colors that evoke the right emotions. For example, blue is often associated with trust and stability, while yellow is associated with optimism and creativity.
Consider your target audience: Your color palette should resonate with your target audience. Consider their preferences, cultural background, and demographic information. For instance, if your target audience is primarily young adults, you might want to incorporate trendy and vibrant colors.
How Do Colors Work In Squarespace?
There are FIVE colors in a Squarespace color palette. The five colors typically should go from lightest to darkest. The first color is usually always white or a shade of white (for the main background color) and the last color is usually always black or a shade of black (for the main text color). The middle color will usually be your primary accent color, while the 2nd and 4th colors can be muted versions on your primary accent or secondary + tertiary accent colors.
Of course these rules are not set in stone, so definitely feel free to move colors around for whatever works best for your site! These tips are usually just the web design standard these days and my preferred way to organize + choose colors.
Based on the five colors in your color palette, Squarespace will automatically generate 10 different themes that you will use for your page sections. Each page section can have a different theme (which you can choose in page edit mode). Plus you can even customize the color of certain elements within each theme.
🎨 10 Stunning Squarespace Color Palettes
Now that you understand the importance of choosing the right color palette and how to align it with your brand identity, let's explore 10 stunning Squarespace color palettes that can make your website truly stand out:
1. Timeless + Elegant
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #FAF9F7
Color 03 (Second/Primary Accent Color): #DED0C1
Color 04 (Third Accent Color): #EBE6E3
Color 05 (Main Text Color): #000000
This color palette is perfect for photographers and event planners, specifically in the wedding industry. This is the color palette of my Precious Moments Template that I created for photographers. The neutral tones of this palette really allow the images on the pages to pop, while still evoking emotions of elegance and love.
2. Stylish + Professional
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #FEFAF7
Color 03 (Second/Primary Accent Color): #154D57
Color 04 (Third Accent Color): #B7A08B
Color 05 (Main Text Color): #000000
If you’re a creative professional maybe in marketing or consulting, this color palette is perfect for you. This is the color palette of my Midnight Burst Template that I designed for creative agencies. I love how clean this palette is while still being captivating… making it a great choice for professionals who want to make an impression.
3. Modern + Solid
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #ACA59B
Color 03 (Second/Primary Accent Color): #DED9D3
Color 04 (Third Accent Color): #242425
Color 05 (Main Text Color): #000000
The modern + solid palette is all about strength and confidence with it’s combination of deep blacks, rich grays, and neutral earthy tones. This palette exudes a commanding presence, making it a perfect fit for coaches and those in the fitness industry. This is the palette for my Core Movement Template that I created for fitness pros.
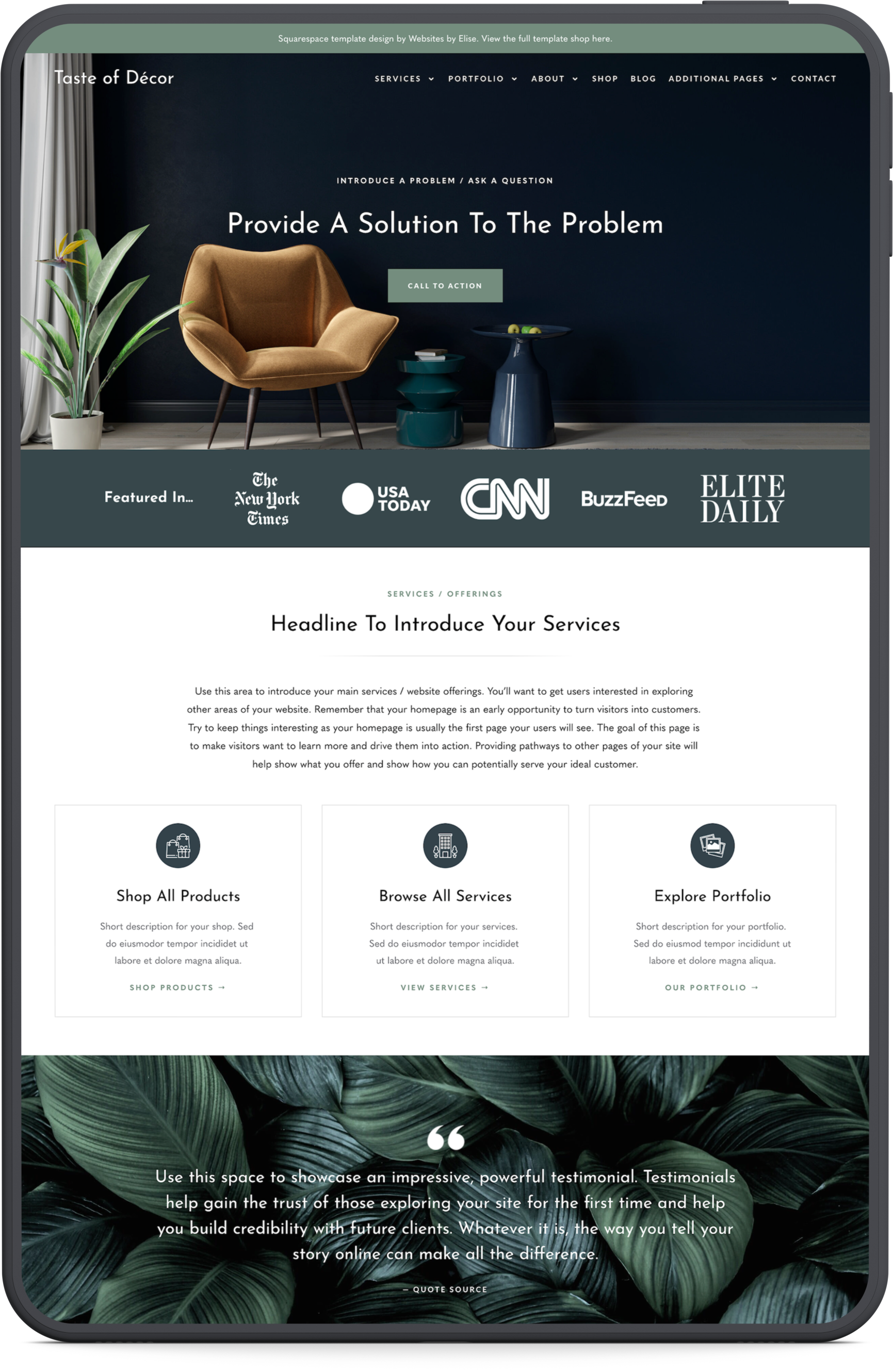
4. Lush + Moody
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #646569
Color 03 (Second/Primary Accent Color): #738C7D
Color 04 (Third Accent Color): #3A494D
Color 05 (Main Text Color): #000000
With its soothing tones and natural undertones, this palette is perfect for websites that aim to create a serene and inviting ambiance, whether it be for a spa, wellness center, or nature-inspired brand. This palette exudes tranquility while still creating a sense of deep luxury. This is the color palette for my Taste of Décor Template.
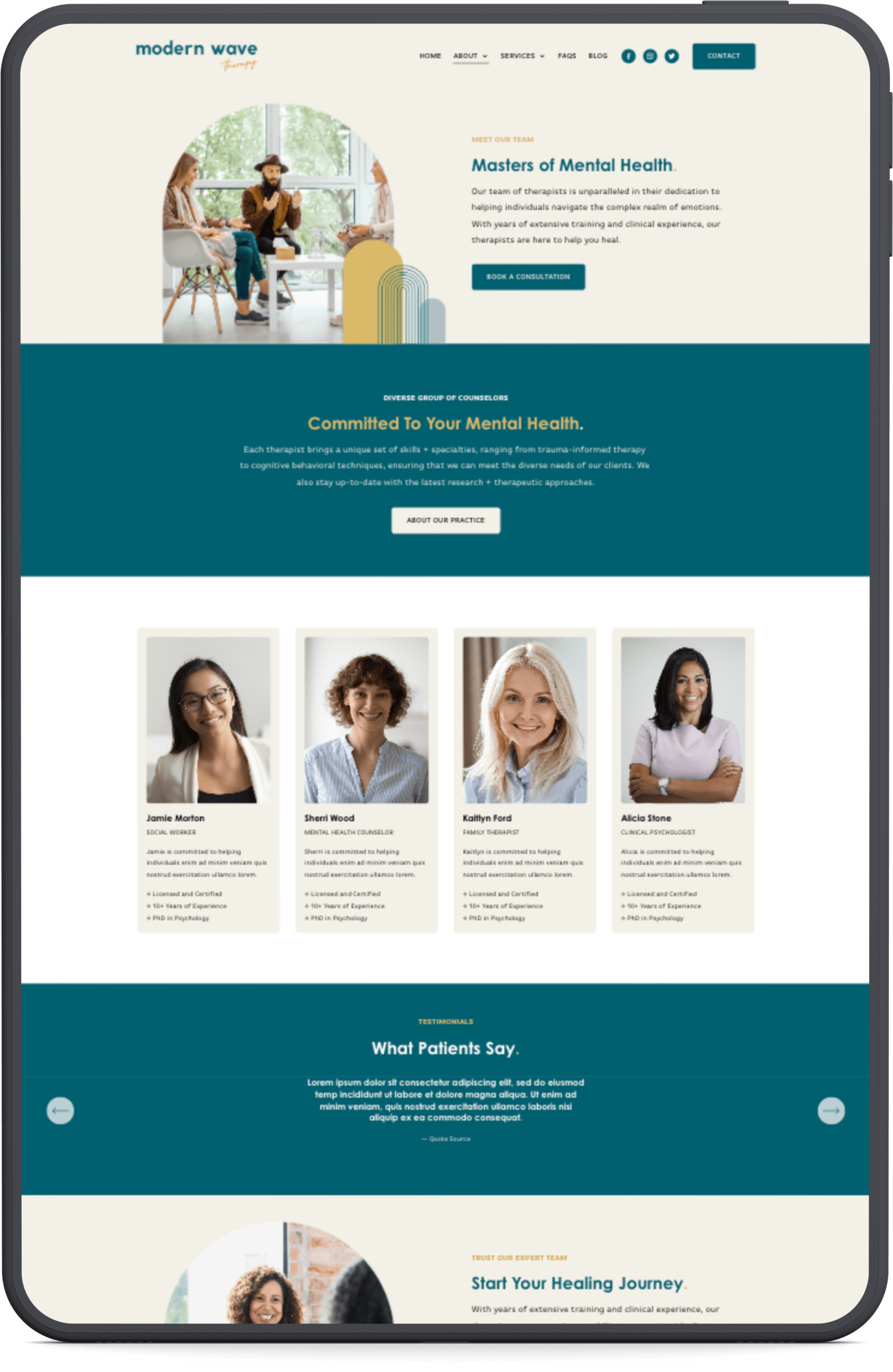
5. Warm + Inviting
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #F3F1E7
Color 03 (Second/Primary Accent Color): #00616F
Color 04 (Third Accent Color): #DAB968
Color 05 (Main Text Color): #000000
This palette creates a cozy and comforting atmosphere. The golden yellow has cheerful, uplifting energy, while the blue and cream bring a grounding, nurturing presence. This is the color palette for my Modern Wave Template that I created specifically for therapists and counselors who desire an inviting, cozy website design.
6. Sleek + Professional
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #F8F7F2
Color 03 (Second/Primary Accent Color): #EDB96F
Color 04 (Third Accent Color): #2B3446
Color 05 (Main Text Color): #000000
This color palette is perfect for law firms, legal businesses, or anyone looking to convey a sense of reliability and professionalism. The combination of deep navy blue and mellow yellow evokes a sense of authority and trustworthiness. This color scheme really sets the tone for a polished brand image that resonates well with clients seeking legal services.
7. Bold + Beautiful
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #FEF6EA
Color 03 (Second/Primary Accent Color): #013338
Color 04 (Third Accent Color): #C5488C
Color 05 (Main Text Color): #000000
This color palette is perfect for creative businesses, particularly influencers or those in the fashion, beauty, or lifestyle industry. The bold and vibrant colors quickly grab your user’s attention, while also adding depth and variety. A white background and black text will help keep your overall site design clean and modern.
8. Elegant + Serene
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #F2F2F2
Color 03 (Second/Primary Accent Color): #6A9AA8
Color 04 (Third Accent Color): #B8E1E9
Color 05 (Main Text Color): #000000
If you want to create a sense of calm and tranquility on your website, this color palette is ideal. The combination of blue and soft pastels creates an elegant and serene atmosphere that will instantly calm your website visitors. It's perfect for businesses in the wellness or med spa industry.
9. Creative + Vibrant
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #FFF3F0
Color 03 (Second/Primary Accent Color): #F76D6C
Color 04 (Third Accent Color): #10606A
Color 05 (Main Text Color): #000000
This color palette is all about energy and creativity. The vibrant grapefruit color grabs attention, while the pale pink adds a touch of sophistication and the teal helps balance it all out. This palette is perfect for businesses in the creative industry, such as graphic designers and artists, or even advertising/marketing agencies.
10. Minimalistic + Chic
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #9DA2AE
Color 03 (Second/Primary Accent Color): #E5E5E5
Color 04 (Third Accent Color): #9BA191
Color 05 (Main Text Color): #000000
If you prefer a clean and minimalist look, this color palette is a great choice. The combination of neutral blues, grays, and greens create a sleek and chic design. It's perfect for businesses in the technology, architecture, or interior design industry.
11. Boho + Earthy
Color 01 (Main Background Color): #FFFFFF
Color 02 (First Accent Color): #F0EEE3
Color 03 (Second/Primary Accent Color): #C59C72
Color 04 (Third Accent Color): #C2CCC4
Color 05 (Main Text Color): #000000
For a cozy and inviting atmosphere, this boho + earthy color palette is just perfect. The combination of brown and neutral tones create a welcoming and down-to-earth vibe. It's suitable for businesses in the food, home decor, or outdoor industry. This palette will effortlessly bring a sense of warmth and connectedness to your website.
How To Change Colors In Squarespace
Implementing your chosen color palette on your Squarespace website is relatively straightforward. Squarespace’s dashboard is pretty intuitive, so once you find the correct spot to add your colors, you’re really just going to paste in each of your hex codes. Here's a step-by-step guide to changing colors on your Squarespace website:
1. Open up your website’s dashboard in Squarespace
2. In the top right corner, click on the paintbrush icon.
3. Under Site Styles, click on Colors
4. Click on EDIT PALETTE
5. Squarespace actually has several Preset color palettes that you can choose from. So if you like one of their presets, definitely use it! You can click on each preset and preview how it will look on your website.
6. If you’re not using one of the presets, you’ll need to enter your 5 different color hex codes by clicking on each of the 5 colors and pasting your hex code. A hex code always starts with the # symbol followed by a combination of six numbers and letters.
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, latest Squarespace news and updates, my favorite plugins, Squarespace Template Shops, and more!
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates includes my 10-module launch course (which walks you through every single step of customizing the template) and my Bonus SEO Crash Course (which outlines the exact techniques I use to help my SEO clients land on Google page 1).
































![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)
