10+ Best Font Pairings for Squarespace Websites [2025]
Choosing the right font combo can be one of the hardest decisions you make when designing your website. With over 1,600 options to choose from in the Squarespace dashboard, you can find yourself getting lost for hours in an endless sea of fonts. And then inevitably they all start to look the same! Let me save you some time by recommending my favorite font pairings for Squarespace websites*.
I always recommend sticking to 2 fonts (3 max!) when designing a website. When a site has too many fonts, the user can become overwhelmed with all of the visual shifts. You want your users to stay focused on your content. You can do this by using nice, clean fonts that make your pages super easy to read + navigate.
Your font pairings should always compliment and balance each other while also providing a fun visual experience for your user. Font variations are a great way to keep your visitors engaged, draw their eyes towards certain areas of text, and subliminally tell users what your brand is all about.
Why do font choices matter? Certain fonts can portray a playful, fun energy while others can portray a bold, powerful message. Depending on your brand, you’ll want to choose fonts that properly represent your mission and tell your unique story. This article outlines my top picks for font combinations on Squarespace websites. Enjoy!
*This post contains affiliate links. I earn a small commission when you click on the links and make a purchase. This comes at no additional cost to you. Affiliate links are marked with an asterisk.
What are the best font pairings on Squarespace?
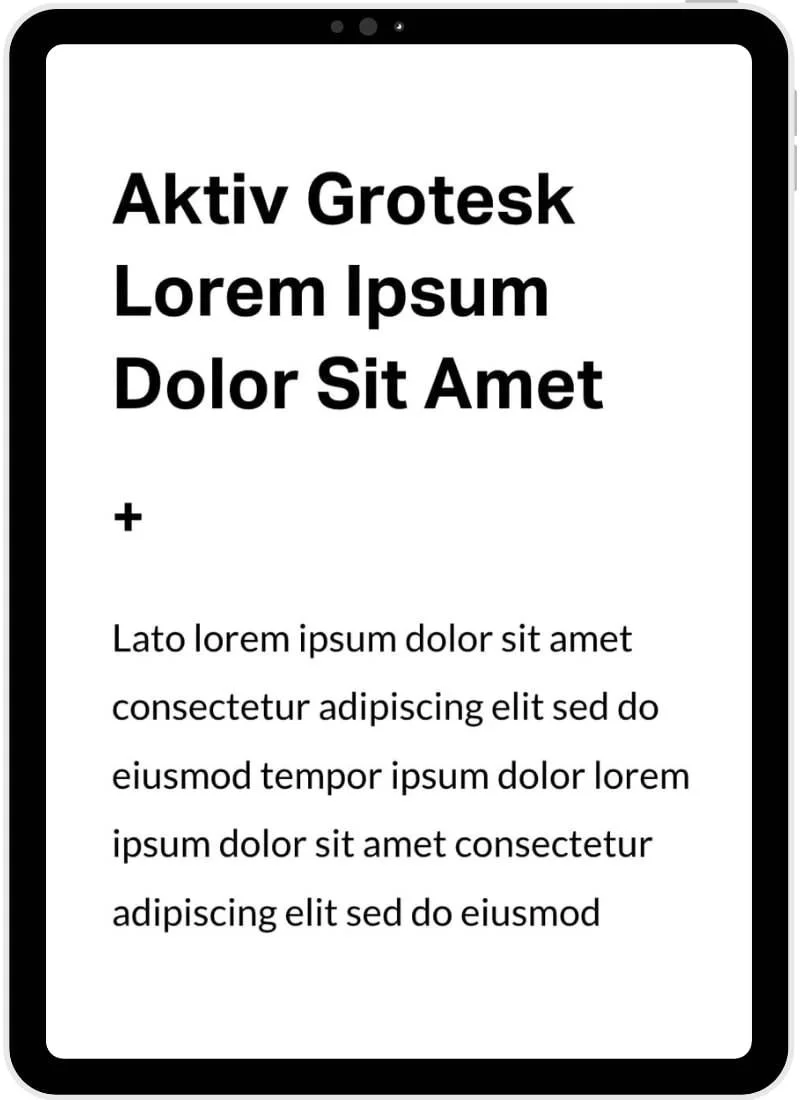
1. Aktiv Grotesk + Lato
Heading: Aktiv Grotesk
Paragraph and Button: Lato
*Best Used For: Lawyers, Consultants, Investment Firms
2. Open Sans Condensed + Lora
Heading: Open Sans Condensed
Paragraph and Button: Lora
*Best Used For: Copywriters, Authors, Illustrators
3. Raleway + Libre Baskerville
Heading: Raleway
Paragraph and Button: Libre Baskerville
*Best Used For: Designers, Videographers, Creators
4. Oswald + Noto Serif
Heading: Oswald
Paragraph and Button: Noto Serif
*Best Used For: Writers, Fashion, Interior Designers
5. Fjalla One + Nunito
Heading: Fjalla One
Paragraph and Button: Nunito
*Best Used For: eCommerce, Bloggers, Hospitality, Entertainment
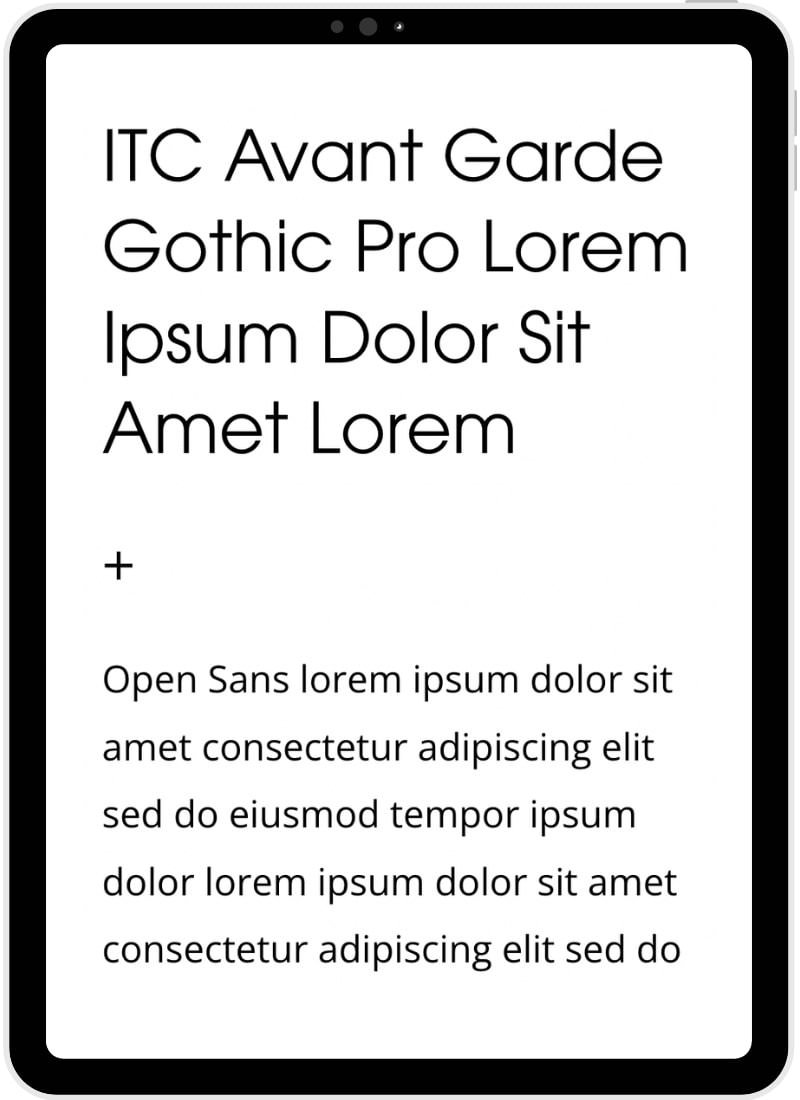
6. ITC Avant Garde Gothic Pro + Open Sans
Heading: ITC Avant Garde Gothic Pro
Paragraph and Button: Open Sans
*Best Used For: Journalists, Photographers, Salons
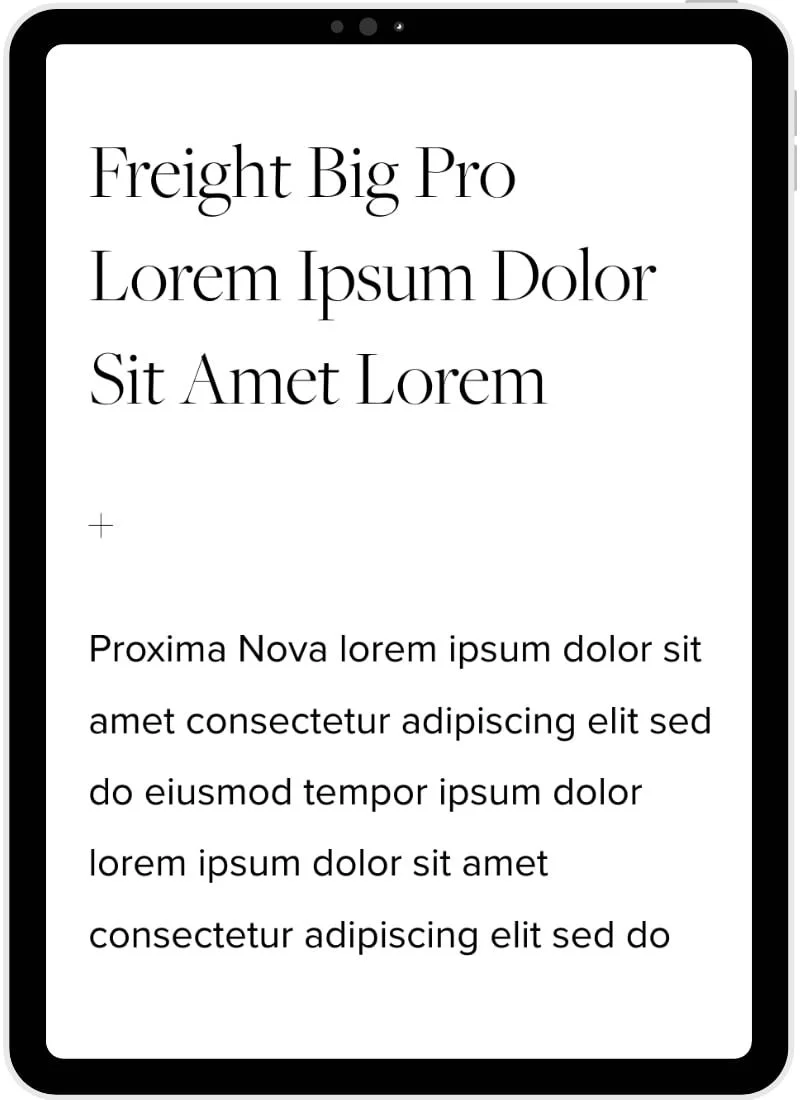
7. Freight Big Pro + Proxima Nova
Heading: Freight Big Pro
Paragraph and Button: Proxima Nova
*Best Used For: Upscale Restaurants, Event & Wedding Planners
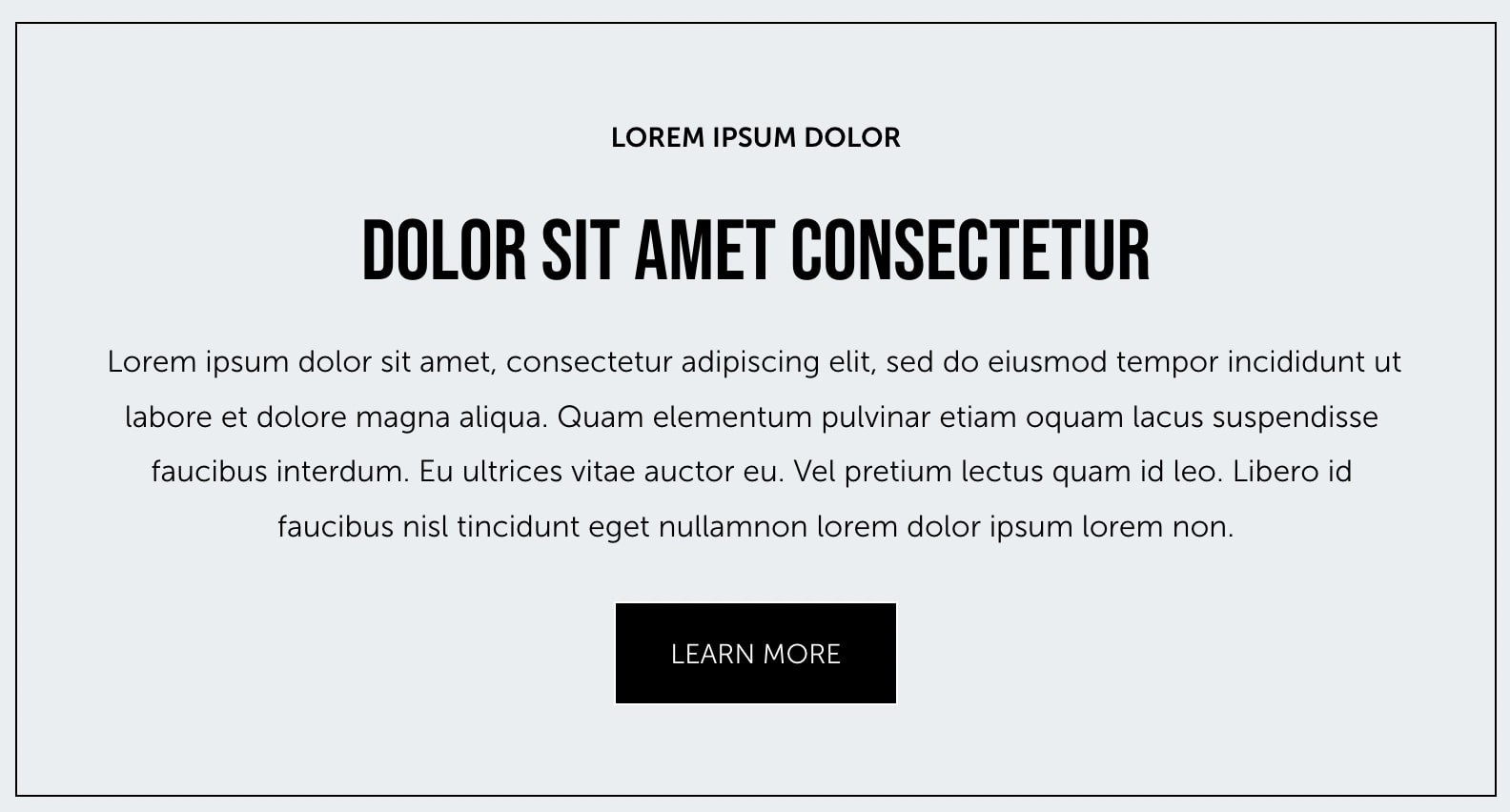
8. Bebas Neue + Museo Sans
Heading: Bebas Neue
Paragraph and Button: Museo Sans
*Best Used For: Therapists, Healthcare, Education
9. Poppins + Stevie Sans
Heading: Poppins
Paragraph and Button: Stevie Sans
*Best Used For: Coaches, Course Creators
10. Acier BAT Text Outline + Work Sans
Heading: Acier BAT Text Outline
Paragraph and Button: Work Sans
*Best Used For: Artists, Visionaries, Speakers
11. Brandon Grotesque + Futura PT
Heading: Brandon Grotesque
Paragraph and Button: Futura PT
*Best Used For: Life Coach, Personal Trainers
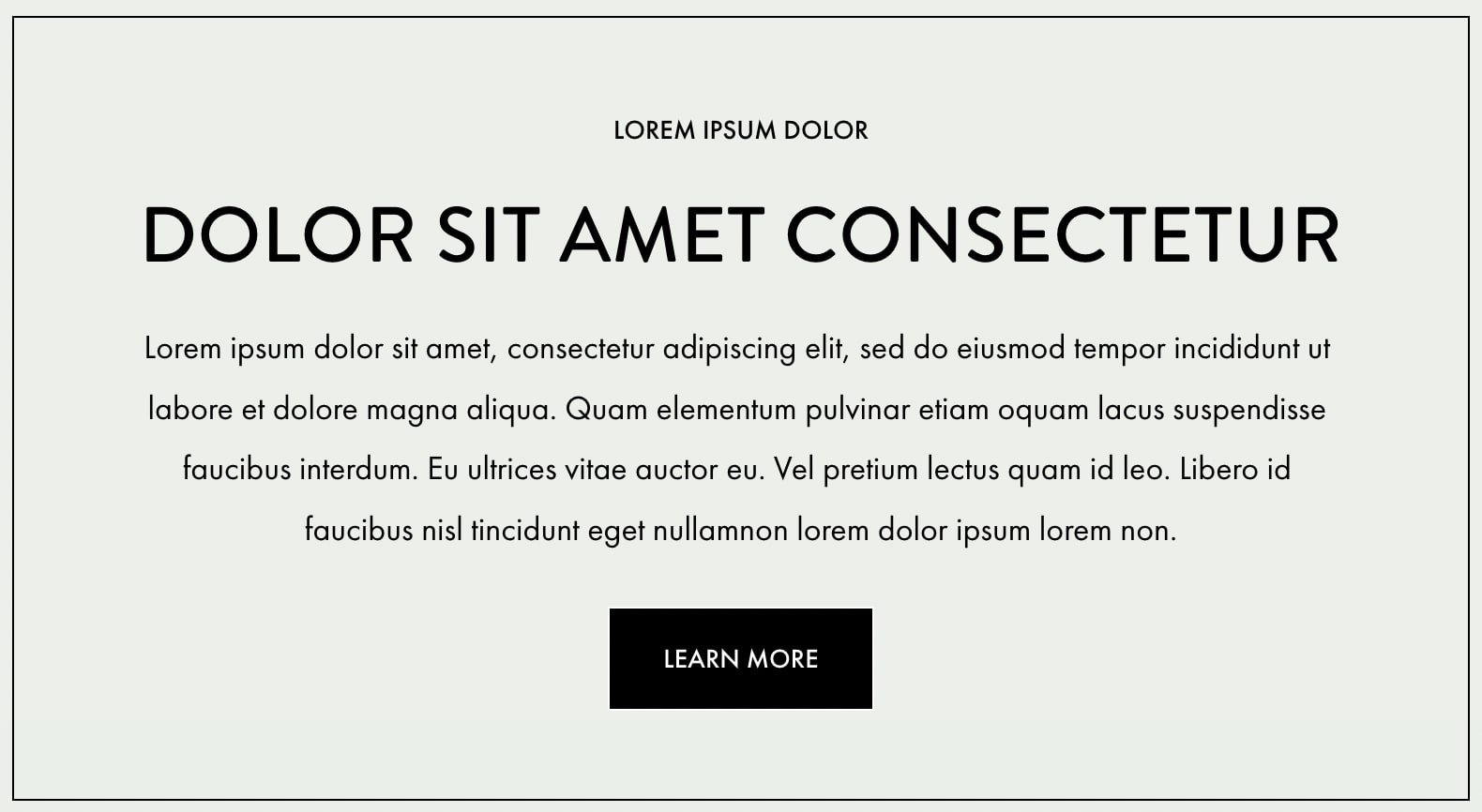
12. IvyPresto Headline + Futura PT
Heading: IvyPresto Headline
Paragraph and Button: Futura PT
*Best Used For: Marketing, Consulting, Branding, Content Creators
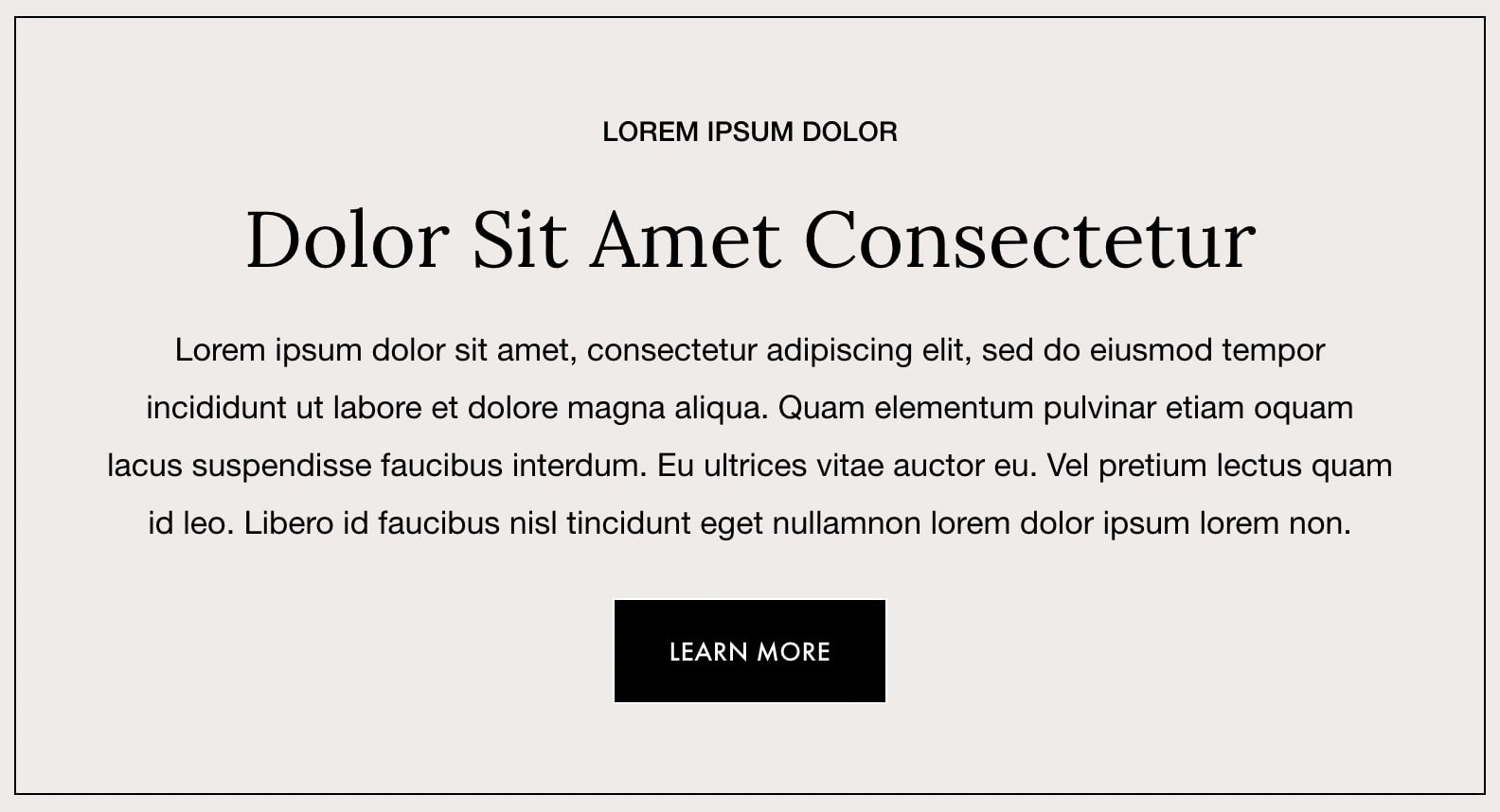
13. Lora + Helvetica Neue
Heading: Lora
Paragraph and Button: Helvetica Neue
*Best Used For: Creators, Influencers, Marketing
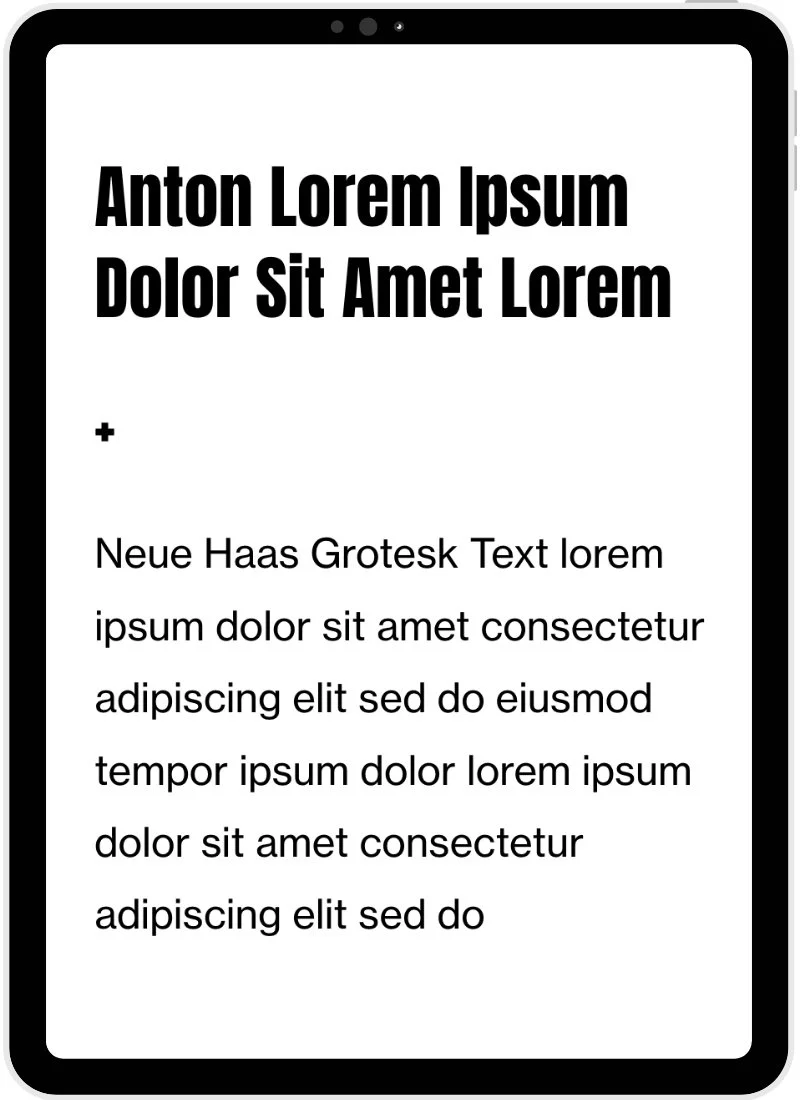
14. Anton + Neue Haas Grotesk Text
Heading: Anton
Paragraph and Button: Neue Haas Grotesk Text
*Best Used For: Motivational Speakers, Service Based Businesses
15. Sorts Mill Goudy + Montserrat
Heading: Sorts Mill Goudy
Paragraph and Button: Montserrat
*Best Used For: Legal Services, Attorneys, Accountants
16. Oswald + Roboto
Heading: Oswald
Paragraph and Button: Roboto
*Best Used For: Creative Brands, Lifestyle Brands, Bloggers, Coaches
17. Minerva Modern + Anziano
Heading: Minerva Modern
Paragraph and Button: Anziano
*Best Used For: Law Firms, Legal Businesses, Professionals, Corporate
18. Cormorant Infant + Aktiv Grotesk Extended
Heading: Cormorant Infant
Paragraph and Button: Aktiv Grotesk Extended
*Best Used For: Wineries, Breweries, Hospitality, Upscale Dining
Did you enjoy this article? Check out more articles like this in the Squarespace Blog. In the blog, I share tips for hiring Squarespace Designers (or becoming one!), custom CSS and Javascript solutions, latest Squarespace news and updates, my favorite plugins, Squarespace Template Shops, and more!
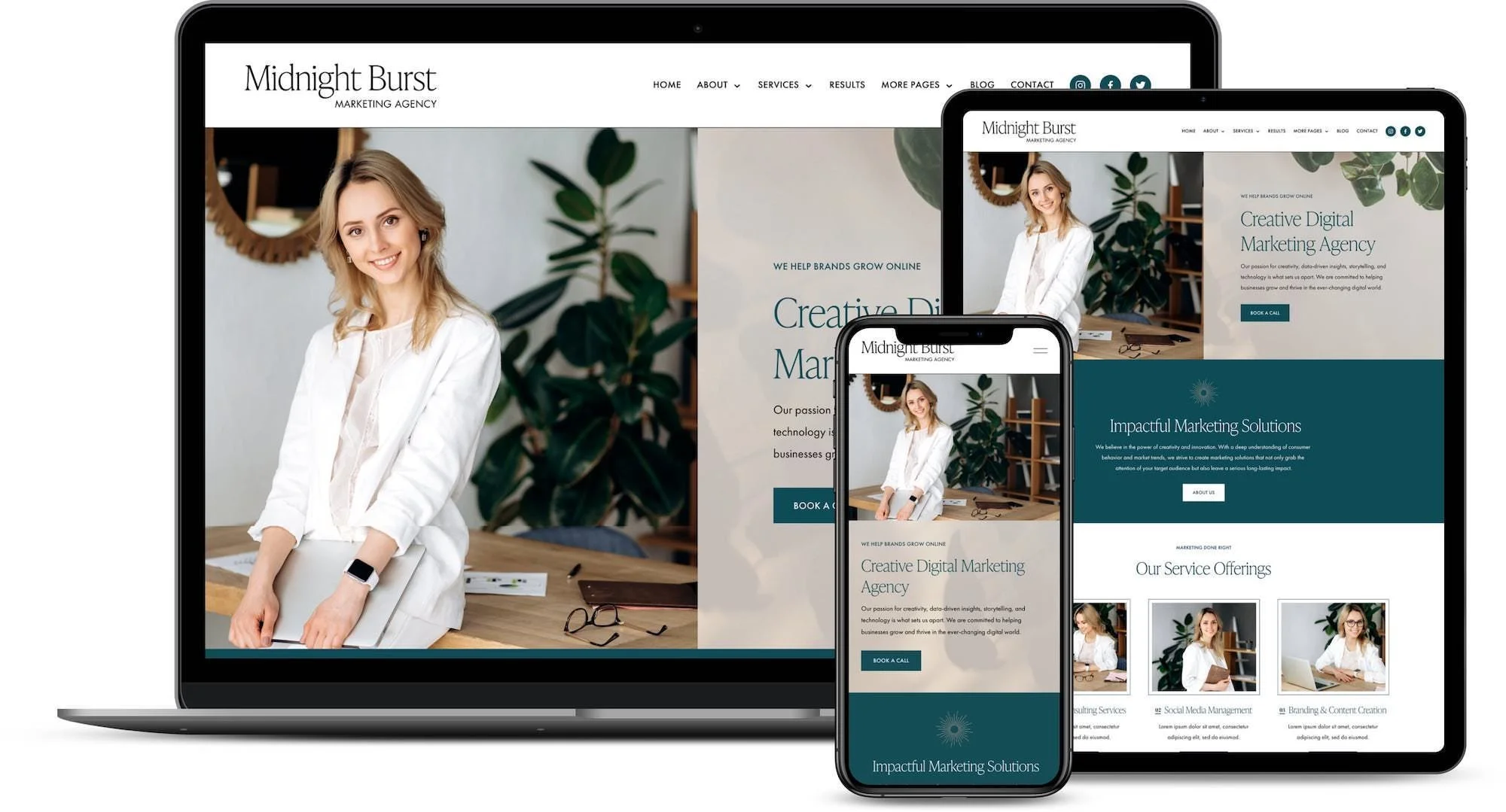
Browse Premium Squarespace Templates
My modern, service-based templates are designed for entrepreneurs and small businesses who are looking for a professional website design without breaking the bank. Each one of my templates includes my 10-module launch course (which walks you through every single step of customizing the template) and my Bonus SEO Crash Course (which outlines the exact techniques I use to help my SEO clients land on Google page 1).







































![50+ Best Premium Squarespace Template Shops [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1735848204800-I3GDILCDSSJO3EM3BVAW/Premium+Squarespace+Templates%2C+Squarespace+Templates%2C+Squarespace+Templates+For+Sale%2C+Best+Squarespace+Templates%2C+Custom+Squarespace+Templates%2C+Squarespace+Premium+Templates%2C+Squarespace+Website+Templates%2C+Squarespace+Custom+Templates.jpg)
![15+ Best Squarespace Plugins [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1694728480567-VI2YDT6NUD3M24LSQI9Z/Squarespace+Plugins%2C+Best+Squarespace+Plugins%2C+Squarespace+Design+Plugins%2C+Best+Squarespace+7.1+Plugins%2C+Squarespace+Animation+Plugins%2C+Squarespace+Commerce+Plugins+%2B+Squarespace+Plugins+7.1%2C+Squarespace+Plugins+For+Ecommerce%2C+Squarespace+7.1+Plugins.jpg)
![Cost To Hire An Expert Squarespace Web Designer [2025]](https://images.squarespace-cdn.com/content/v1/5fac4b921ca05f08cb315e40/1676998633226-ZZZ9ELM4Z5HOSV0F3RWI/Squarespace+Web+Designer+Pricing%2C+Squarespace+Designer+Pricing%2C+Squarespace+Web+Designer+Cost%2C+Squarespace+Designer+Cost%2C+Squarespace+Website+Designer+Cost%2C+How+Much+Do+Squarespace+Designers+Charge%2C+Squarespace+Website+Designer.jpeg)
